« 【イベント4/26】AGESTOCK2011 ~Spring Festival~ | ホーム | 【4】背景画像を常にブラウザサイズぴったりにする。|jQueryを読解する »
2011年4月 9日
jQuery Bubble Popupでおしゃれに登場する吹き出しを作る。
 jQuery Bubble Popupを使えば、
jQuery Bubble Popupを使えば、カーソルを合わせると、ポップがフワッと登場する機能を実現できます。
今日は、実際にダウンロードするところから、簡単なサンプルを作るところまでをレポートしたいと思います。
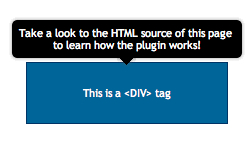
jQuery Bubble Popupで、こんなことができます。
jQuery Bubble Popupで何ができるのかを知りたい方は、こちらのサイトをご覧ください。公式のデモページになっています。<div>要素でくくった部分やテキストリンク、画像など様々な要素に対応していることがわかります。
まずjQuery Bubble Popupをダウンロードします。
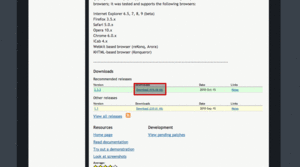
jQuery Bubble Popupの最新版は、こちらのページよりダウンロードできます。 ※画像はクリックして拡大することができます。
※画像はクリックして拡大することができます。
ページを少し下にスクロールしていくと、上記画像のような箇所があるので、画像内の赤枠部分をクリックしてプラグインをダウンロードしてください。
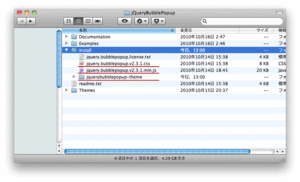
ダウンロードしたファイルの構成は下記画像のようになっています。
 ※画像はクリックして拡大することができます。
※画像はクリックして拡大することができます。
画像の中で赤線を引いたファイルやフォルダは必須になります。
jquerybubblepopup-themeフォルダの中には、ポップに使われる画像が入っています。
htmlファイルを使って実装してみる。
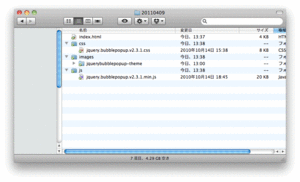
では、htmlファイルをコーディングしてプラグインを使ってみます。新たに任意の名前のフォルダ(ここでは「20110409」という名のフォルダ)を制作し、index.htmlファイルを作成。
その中に下記の画像のような構成でダウンロードしたファイル達を入れます。
 ※画像はクリックして拡大することができます。
※画像はクリックして拡大することができます。
作成したindex.htmlファイルには、ひとまず初期状態として以下のスクリプトを記述しました。
<!DOCTYPE HTML> <html> <head> <title>jQuery Bubble Popupを使ってみる。</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!--▼CSSを読み込む--> <link href="css/jquery.bubblepopup.v2.3.1.css" rel="stylesheet" type="text/css" /> <!--▼jqueryを読み込む--> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script> <!--▼jQuerybubblepopupプラグインを読み込む--> <script src="js/jquery.bubblepopup.v2.3.1.min.js" type="text/javascript"></script> </head> <body> </body> </html>サイトからダウンロードした各ファイルを、しっかり読み込むパスを書くように注意してください。
簡単なテキストにポップを登場させることにする
では、先ほど準備したhtmlファイルに記述を加えて、簡単なテキスト上にポップを登場させるようにします。<body>タグ内を以下のようにします。
<body> <h1>jQuery Bubble Popupを使ってみる。</h1> <div class="button" style="margin:100px;"> <p style="text-align:center;">これは<div>タグ内のテキストです。</p> <!--/#test1--></div> </body>この記述を加えたファイルをブラウザで開いてみると、下記の画像のようになるはずです。
 ※画像はクリックして拡大することができます。
※画像はクリックして拡大することができます。
javascriptを記述する
先ほどのhtmlのdivタグにカーソルを合わせるとポップが出る仕組みを作るために、残された作業はjavascriptを書くことだけです。これまで記述を加えてきたindex.htmlの</head>直前に、以下のjavascriptを挿入します。
<script type="text/javascript">
<!--
$(document).ready(function(){
//$()の中には、ポップを表示させたい要素のID属性、クラス、タグ名を記述します。
$('.button').CreateBubblePopup({
//▼上からポップを落とす。
position : 'top',
//▼要素の真ん中にポップが来るようにする。
align : 'center',
//▼ポップ内テキストを設定する。
innerHtml: 'フワッとポップが<br />出てくることに成功しました!!',
//▼ポップ内のスタイル属性を設定する。
innerHtmlStyle: {
color:'#FFFFFF',
'text-align':'center'
},
//▼ポップの色を決める。※jquerybubblepopup-themeフォルダ参照
themeName: 'all-black',
//▼jquerybubblepopup-themeフォルダの相対パスを記述する。
themePath: 'images/jquerybubblepopup-theme'
});
});
//-->
</script>
スクリプトのそれぞれの箇所の意味はできるだけ記載したので、参考にしてもらえたらと思います。値を変えれば、簡単にカスタマイズできるので、ぜひチャレンジしてみてください。
完成!!
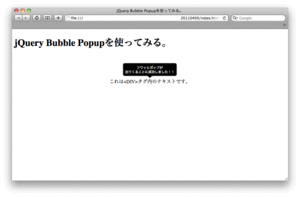
この結果できたのが以下のサンプルになります。 ※画像をクリックするとサンプルページへ移動します。
※画像をクリックするとサンプルページへ移動します。
ポップの部品も自作してすぐに導入が可能だと思います。
ダウンロードしたファイルの中にexampleフォルダがありますので、今回の簡単な導入方法をベースに様々な使い方を試せば素晴らしいサイトが作れると思います!