« [Node.js]expressフレームワークの導入 | ホーム | メディア技術基礎(ネットワーク・画像処理) 第4回課題 »
2011年7月16日
メディア技術基礎(ネットワーク・画像処理) 第3回課題
メディア技術基礎 (ネットワーク・画像処理) 第3回課題をこちらに提出させていただきます。
本課題においては、Flickrというプロジェクトを作成し、その中にクラスを4つ作成しました。
 今回はプロジェクトの中にクラスを4つ作成した。
今回はプロジェクトの中にクラスを4つ作成した。
作成したそれぞれの.javaファイルの中に、レジュメに記載されているプログラムを書きこんでいきました。
 デバックをして表示されるウィンドウ
デバックをして表示されるウィンドウ
デバッグをすると、上のようなウィンドウが表示され、ウィンドウ上部の入力フォームに文字列を入力して[Enter]キーを押すことで、指定した文字列のタグがついた画像を表示させることができました。
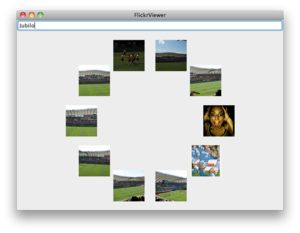
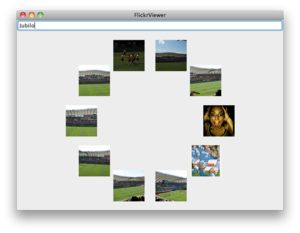
 タグ「Jubilo」のついた画像を取得
タグ「Jubilo」のついた画像を取得
個人的に好きなサッカーチームの名前で検索しました。私が小学生のころに活躍していたスキラッチ選手の画像が出てきて驚きました。。。
今回の課題では、4つのクラスを作成しましたが、指定したプログラムが何を意味するのか、まだわからない点が多いです。
今後このFlickrViewerを改造していくので細かい部分をできるだけ理解するようにしたいです。
本課題においては、Flickrというプロジェクトを作成し、その中にクラスを4つ作成しました。
 今回はプロジェクトの中にクラスを4つ作成した。
今回はプロジェクトの中にクラスを4つ作成した。
作成したそれぞれの.javaファイルの中に、レジュメに記載されているプログラムを書きこんでいきました。
 デバックをして表示されるウィンドウ
デバックをして表示されるウィンドウ
デバッグをすると、上のようなウィンドウが表示され、ウィンドウ上部の入力フォームに文字列を入力して[Enter]キーを押すことで、指定した文字列のタグがついた画像を表示させることができました。
 タグ「Jubilo」のついた画像を取得
タグ「Jubilo」のついた画像を取得
個人的に好きなサッカーチームの名前で検索しました。私が小学生のころに活躍していたスキラッチ選手の画像が出てきて驚きました。。。
今回の課題では、4つのクラスを作成しましたが、指定したプログラムが何を意味するのか、まだわからない点が多いです。
今後このFlickrViewerを改造していくので細かい部分をできるだけ理解するようにしたいです。