« 社内研修を終えて。 | ホーム | RECESSで煩雑なCSSを一瞬で奇麗に仕上げる。 »
2012年4月21日
lessを使ってみて[前編]
CSS拡張メタ言語であるlessを個人制作の中に導入しました。個人的にどのように使っているかを整理したいと思います。
前編では、どのような環境で、どのように使っているのかにフォーカスをあてて綴りたいと思います。
[エディタ] Coda http://www.panic.com/jp/coda/
[Coda プラグイン] less用の構文モード https://github.com/monoceroi/LESS.mode
[lessコンパイラ] less.app http://incident57.com/less/
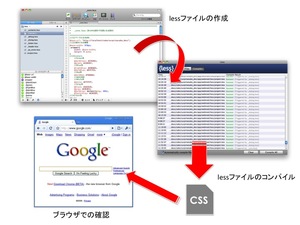
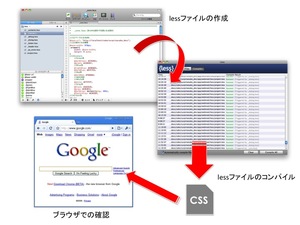
以下の画像は、その際のフローを簡単に図にまとめたものです。

[lessファイル] → [CSSファイル]の際にはCSSの書き出し先フォルダを指定しています。
また、関連するlessファイルを予め登録することで、lessファイルが変更、保存された際に自動的にCSSをコンパイルするようにしています。
この仕組みによって、lessファイルを保存した次にブラウザで確認すれば最新のCSSが反映されます。
これまでのCSSコーディングのやり方とほとんど変わらぬ感覚で制作を進めていけるのがポイントだと思います。
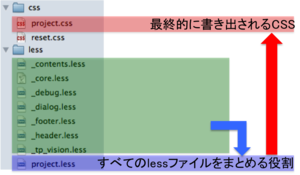
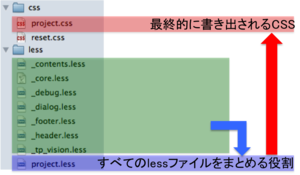
最終的に書き出されるCSSは1つですが、実際には機能や構造に合わせて、複数のlessファイルを作っているのがわかると思います。
このようにした意図は、2点あります。

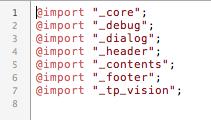
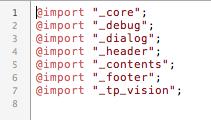
複数のlessファイルを一つにまとめるための.lessファイル(図の場合は[project.less])には、以下のような記述がしてあります。

こうすることで、実際にコンパイルが必要な.lessファイルは、project.lessだけでよくなります。
この方法は、NAVERのエンジニアブログ(http://tech.naver.jp/blog/?p=951)でレコメンドされていました。
importしているlessファイルが、パッと見で把握できるように"_"(アンダーバー)をファイル名の頭につけています。
大まかにどのような環境でどうやってlessを使っているのか説明してきました。
後編では、具体的なlessプログラミングについてまとめたいと思います。
前編では、どのような環境で、どのように使っているのかにフォーカスをあてて綴りたいと思います。
使用している環境
[OS] Mac OS X 10.6.8[エディタ] Coda http://www.panic.com/jp/coda/
[Coda プラグイン] less用の構文モード https://github.com/monoceroi/LESS.mode
[lessコンパイラ] less.app http://incident57.com/less/
less使用の基本的な流れ
はじめに、lessの利用方法は3つあります。- .lessファイルをクライアント側で読み込んでコンパイルする方法
.lessファイルをjsを用いてパースします。速度的な問題が懸念されます。 - サーバサイドでコンパイルする方法
node.jsを利用してコンパイルする方法。nodeを導入するのに若干コストがかかりそうです。 - ローカルでlessファイルをコンパイルしてcssを生成し、普段通りにcssをサーバにアップする方法
一番無難な方法です。ローカルで.lessファイルを管理、コンパイルします。.lessファイルが共有できていないと、複数人のプロジェクトで混乱が生じるかもしれません。
以下の画像は、その際のフローを簡単に図にまとめたものです。

[lessファイル] → [CSSファイル]の際にはCSSの書き出し先フォルダを指定しています。
また、関連するlessファイルを予め登録することで、lessファイルが変更、保存された際に自動的にCSSをコンパイルするようにしています。
この仕組みによって、lessファイルを保存した次にブラウザで確認すれば最新のCSSが反映されます。
これまでのCSSコーディングのやり方とほとんど変わらぬ感覚で制作を進めていけるのがポイントだと思います。
ファイル構成など
ファイル構成は、以下の図のようにしています。最終的に書き出されるCSSは1つですが、実際には機能や構造に合わせて、複数のlessファイルを作っているのがわかると思います。
このようにした意図は、2点あります。
- 将来的な運用のコストをできるだけ減らす
- クライアント側の読み込み速度をできるだけ早くする

複数のlessファイルを一つにまとめるための.lessファイル(図の場合は[project.less])には、以下のような記述がしてあります。

こうすることで、実際にコンパイルが必要な.lessファイルは、project.lessだけでよくなります。
この方法は、NAVERのエンジニアブログ(http://tech.naver.jp/blog/?p=951)でレコメンドされていました。
importしているlessファイルが、パッと見で把握できるように"_"(アンダーバー)をファイル名の頭につけています。
大まかにどのような環境でどうやってlessを使っているのか説明してきました。
後編では、具体的なlessプログラミングについてまとめたいと思います。