« lessを使ってみて[前編] | ホーム | dribbbleのRSSを使ってサイトを作った。 »
2012年5月19日
RECESSで煩雑なCSSを一瞬で奇麗に仕上げる。
 この1週間、サイト制作のためにCSSをコーディングしていました。
この1週間、サイト制作のためにCSSをコーディングしていました。業務では共同作業によるCSSコーディングもあると思うので、やはり奇麗に書くという意識を持つことが大切です。
一方で、期限が迫っていたり、スピードが求められてくると、最終的に煩雑なものになってしまいます。
今回FIXしたCSSも、あまり人に見せたくない煩雑なものになってしまいました。
奇麗なCSSとは何か?
そもそも、奇麗なCSSの条件とは何か、改めて整理しなくてはいけません。Googleでは、「Google HTML /CSS Style Guide」(※リンク先は和訳された方のサイト)という、コーディングガイドラインがあります。
そこでは、
- IDとクラス名にはちゃんと意味の分かる名前を使う
- 要素の目的や役割を反映した名前を付ける。意味の分かる範囲でできるだけ短いIDとクラス名を使う。
- IDとクラス名にタイプセレクタは記述しない。
ul#example{} => #example {}- 可能な限りショートハンドでプロパティを書く。
- font: 100%/1.6 palatino, georgia, serif;のように、1回でまとめてプロパティを書く
- IDやクラス名の別々の単語はハイフンで繋ぐ。IDやクラス名には固有の接頭辞を付ける。
- #video-id {}
- すべてのプロパティ名の終端にはコロンの後にスペースを入れること。
display:none;=> display: none;
奇麗なCSSとは、他のプログラミング言語と同様に、保守性の高さ・パフォーマンス・動作の正確さ・無駄な部分の排除といった要素が満たされているものみたいです。
加えて、一貫したルールを持たせて記述することが大切ということも、このガイドラインから感じることができます。
個人で奇麗なCSSの定義をすることもできますが、GoogleやFacebook、Twitterなどのガイドラインを見習うことがスマートだと思います。
欲を言えば、そのルールがなぜそのように決められているのか理解することが大切だと思います。
Twitter社製ツール、『RECESS』という解決方法
奇麗なCSSを書くためのルールは理解しても、それに縛られるが故にコーディングのスピードが下がってしまうと思います。Twitter社が公開しているツール『RECESS』は、作成した煩雑なCSSを奇麗なCSSに再出力してくれるツールです。
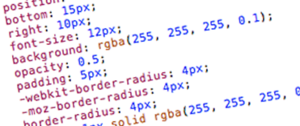
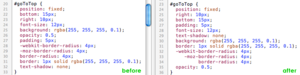
 コンパイル前とコンパイル後|クリックして拡大
コンパイル前とコンパイル後|クリックして拡大
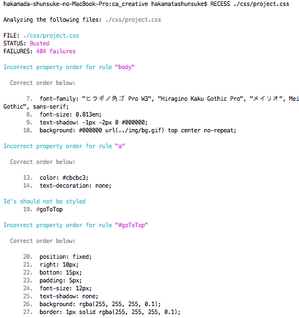
このツールを使って指定したCSSをコンパイルすると、画像のようにプロパティの順番が規則通りになったり、コードの可視性が向上します。
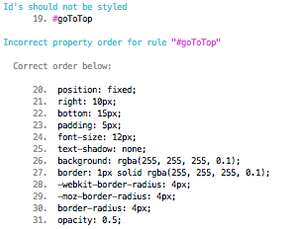
 間違っている部分を丁寧に指摘してくれる
間違っている部分を丁寧に指摘してくれる
また、命名規則やプロパティの順番が間違っている場合など(画像の場合は、#goToTopを#go_to_topにしなくてはならない)に、警告を出してくれます。
最終的に瞬時にコードを整形してくれるツールがあると、スピードを落とさずに質の高いものを実現できるので大変心強いです。
RECESSでは、適さない命名などのチェックもしてくれるので、チェッカーとして用いることもできます。
RECESSのインストール
RECESSを使うために、node.jsとnpmをインストールする必要があります。昔は、両方とも別々にターミナルでコマンドを打ってインストールしなくてはなりませんでしたが、現在はnode.jsの公式ページにインストーラがあるので、自分のOSを選択してダウンロードすれば簡単にインストールできます。npmも同時にインストールされるので、RECESSをインストールするための環境構築は一瞬でできると思います。
いよいよ、RECESSのインストールをします。ターミナルなどで、以下を実行します。
$ sudo npm install recess -g
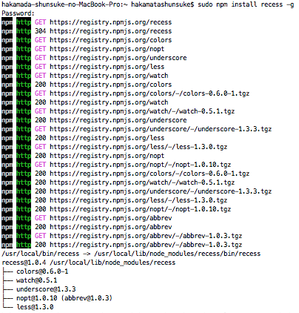
 RECESSインストールの成功時
RECESSインストールの成功時
上記画像のようになれば、インストール完了です。
RECESSを使ってみる
早速RECESSを使って、煩雑なCSSを奇麗にしてもらいます。cd コマンドで、自分のプロジェクトフォルダに移動して・・・
$cd プロジェクトフォルダへのパス
recessコマンドと共に、コンパイルさせたいcssのパスと出力させたいcssの名前を指定します。
$RECESS コンパイルさせたいcssファイル --compile > 出力cssファイル
これで、指定したファイル名で奇麗になったCSSファイルが出力されます。
出力はさせずに、CSSのチェックを行うときはシンプルに以下を実行します。
$RECESS チェックしたいCSSファイル
 RECESSを用いてCSSをチェック
RECESSを用いてCSSをチェック
CSSファイル名の適さない部分を色々と指摘してくれます。
最後に
RECESSのgithubページを見ると、その他の使い方も記されています。RECESSは、lessのコンパイラとしての機能を持っているので、less愛好家の人は今回紹介した以外にもメリットを教授できると思います。
RECESSのおかげで、なんとか人に見せても恥ずかしくないCSSが作れそうです。