« 【作業メモ】twitterの新しいフレームワーク「@Anywhere 」 | ホーム | MAMPで導入したmysqlにターミナルで入る方法 »
2011年5月18日
Webの作り方をかんがえる。
 おととい、プロダクトデザインを専攻している友人とSFCで会い、彼のWeb制作を手伝いました。
おととい、プロダクトデザインを専攻している友人とSFCで会い、彼のWeb制作を手伝いました。決して僕がWebを作成するのではなく、作るのは彼であって、
僕はあくまでもそのサポートをするという感じでした。
"Webをつくる"という言葉でひとくくりに考えられがちなのですが、
本当にWebを作れる人(プロ)というのは、言ってみれば英語も喋れてイタリア語もフランス語もドイツ語も流暢にしゃべれるということなので、Web制作において、僕自身もまだかろうじてぎこちない英語がしゃべれるくらいだと思っています。
その中で、Webを作成しようとしている彼に、何をどういった順番で教えればよいのか、説明すればよいのかを選択することは非常に難しいことでした。
3時間あまり、htmlとCSSのみを用いて、丁寧に説明して、以下のようなサイトができました。
 画像をクリックして拡大
重点においたのは、htmlとCSSの関係を理解してもらうことと、デザインレイアウトをhtmlとCSSでどう実現するのかということです。
画像をクリックして拡大
重点においたのは、htmlとCSSの関係を理解してもらうことと、デザインレイアウトをhtmlとCSSでどう実現するのかということです。多少、型にはめた所もありますが、彼に驚く程吸収力があったため、教えた僕自身も満足のいく感じになったと思います。
実は、彼のサイトは様々なプロダクトのHow toを紹介していくものです。
おそらくHow toを人に伝えるプロセスの中で、自分自身の理解も深めるという意図があると思うのですが、僕にとってWebサイトのHow toをどうしたら人に伝えられるのか、理解してもらえるのかについて考えることは、自分自身のプレゼン能力や思考プロセス、そもそものWebのスキルを鍛えるのに良いトレーニングになります。
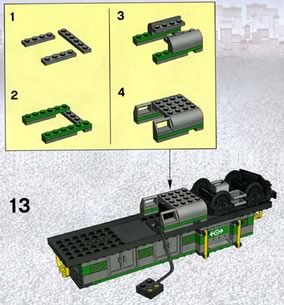
 上記画像は、レゴブロックの説明書ですが、この説明書は本当にすごい。
上記画像は、レゴブロックの説明書ですが、この説明書は本当にすごい。言葉がなく、どの国の子供でも共通の説明書で組み立てることが出来るのだから。
将来こういったものを作れる人間になれたらと思います。