2011年7月アーカイブ
2011年7月30日
メディア技術基礎(ネットワーク・画像処理)最終課題
いよいよ、メディア技術基礎(ネットワーク・画像処理)最終課題について記入させていただきます。
まず、最終課題制作にあたって、私は以下のような設計図を提出しました。
 正面図や断面図はこちらをご覧ください。
正面図や断面図はこちらをご覧ください。
はじめにこの設計図に基づいて制作した改造FlickrViewerについて説明したいと思います。
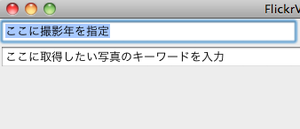
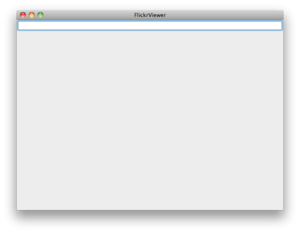
 デバッグ直後に表示されるウィンドウ
デバッグ直後に表示されるウィンドウ
ほぼ、設計図と同様のレイアウト、機能を持った形を実現することができました。
 撮影された年を指定することが出来るフォーム
撮影された年を指定することが出来るフォーム
左上には、撮影された年を指定することのできる入力フォームを設置。
 画面をクリアするボタン
画面をクリアするボタン
右上には、表示された画像をクリアするためのボタンを設置しました。
このFlickrViewerでは、撮影年を入力しても、しなくても検索が可能です。
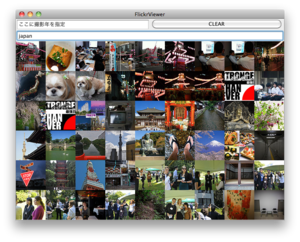
撮影年はデフォルトの状態で、「Japan」というキーワードで検索すると、以下のように写真を取得、表示できます。
 撮影年は表示されたものから変えずに、「Japan」で検索した。
撮影年は表示されたものから変えずに、「Japan」で検索した。
設計図通りに、取得した画像はタイル状に表示させています。
では次に、撮影年を指定した状態で画像を検索することにします。
 撮影年を2000年に指定した。
撮影年を2000年に指定した。
「Japan」というタグがついた、2000年に撮影された画像を取得します。
これによって、
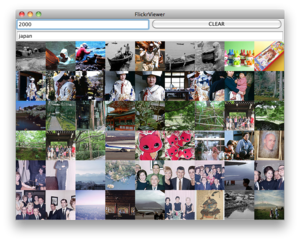
この結果、以下のように写真を手に入れることが出来ました。新たに検索をすると、先ほど検索して表示した画像の上に上書きされる形で表示されます。
 撮影年を2000年に指定した上で、「Japan」タグのついた画像を検索
撮影年を2000年に指定した上で、「Japan」タグのついた画像を検索
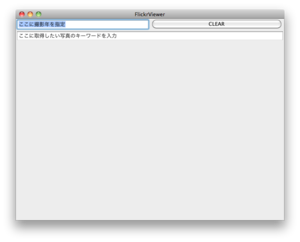
そして、表示された画像は、右上のCLEARボタンを押すことでクリアすることができます。
 クリアボタンを押すことで、画面をクリアする。
クリアボタンを押すことで、画面をクリアする。
以上が、改造したFLickrViewerの概要になります。
1. 写真をタイル状に並べる
授業テキストでは、円状に写真を表示していましたが、シンプルに画面いっぱいにタイル状に表示されるように改造しました。画像の描画についてプログラムをしている「FlickrPhotoPanel.java」内を改造しました。
また、Flickrから取得する画像のサイズは、縦横75pxです。このサイズの画像がウィンドウに隙間なくぴったりと埋まるためには、ちょうど54枚の画像を必要とする計算になります。
よって、FlickrAPIへパラメータ指定する際にこのサイズにぴったり画像が埋まるように、最大54枚を取得するよう設定しました。
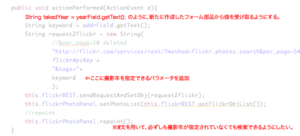
そこで、取得した画像54枚を左上から順にタイル状に埋めていくわけですが、上から何枚目の写真であるかによって、描画する位置を指定するプログラムを書きました。(上記プログラム参照)
2. 描画されている画像をクリアする
次に、一度描画した画像をクリアする機能について説明します。クリアといっても、実際に行っているのは"強制的に取得した画像を0枚としたこととして、画面上を再描画する"ということです。
この際にポイントとなるのは、".clear()"というメソッドです。
この".clear()"を生かし、FlickrPhotoPanel.javaの中に、photsClear()というメソッドを用意しておきます。これを後からCLEARボタンと結びつけるのです。
一方で、CLEARボタンの描画については、以前授業でも登場したJButtonクラスを利用します。後で、このボタンに対応したイベントを発生させることが出来るよう、setActionCommandメソッドを用いて、アクションコマンドを登録しておきます。
ボタンの描画が完了したら、CLEARボタンが押された際のイベントを設定します。
これで、クリアボタンが上手く動きます。ちなみに、改めて検索する場合に再描画するときも"photoImgList.clear();"を用いて一度画像の配列を空にしています。
3.撮影年指定部分の実装について
続いて、左上のフォームで撮影年を指定する部分の実装について説明します。
フォームは、以下のようにJTextFieldを用いて作成し、描画しています。
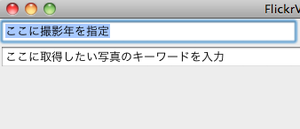
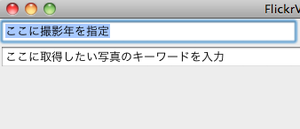
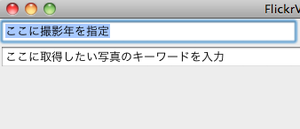
デバッグした時点でフォームが出るだけでは、何を入力してよいものかわからないため、デフォルトで「ここに撮影年を指定」という文字がフォームに入るように指定しておきます。
 デフォルトで、フォームの説明文を表示する
デフォルトで、フォームの説明文を表示する
ウィンドウの立ち上げから、タグのみをフォームに入れて画像の取得を行うユーザーもいると想定されるため、画像を検索する際のイベント処理は、以下のように条件分岐しました。
指定しない際は、撮影年フォームの文字列内容は無視し、タグ入力フォームに記入された文字列のみをパラメータとしてURLに組み込みます。
撮影年が指定されている時は、入力された値を、max_taken_date,min_taken_dateに引き渡し、パラメータとしてURLを作成します。
4.ウィンドウレイアウトの実装について
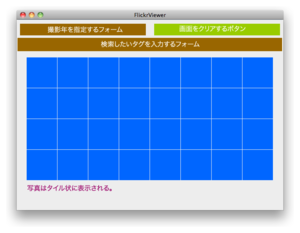
ウィンドウレイアウトは、先日提出した断面図通りに作成しました。
 ウィンドウレイアウトの断面図
ウィンドウレイアウトの断面図
topContainerの中は、GridLayoutを用いることで、要素を横並びに表示しました。あとは、BorderLayoutを用いて上下に配置しました。
以上が、私が最終課題として制作した改造FlickrViewerです。長くなりましたが、よろしくお願いします。
まず、最終課題制作にあたって、私は以下のような設計図を提出しました。
 正面図や断面図はこちらをご覧ください。
正面図や断面図はこちらをご覧ください。
はじめにこの設計図に基づいて制作した改造FlickrViewerについて説明したいと思います。
改造FlickrViewerの概要について
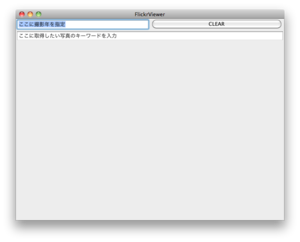
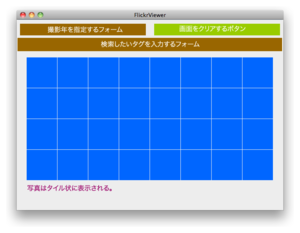
デバッグした直後に表示されるウィンドウは以下になります。 デバッグ直後に表示されるウィンドウ
デバッグ直後に表示されるウィンドウ
ほぼ、設計図と同様のレイアウト、機能を持った形を実現することができました。
 撮影された年を指定することが出来るフォーム
撮影された年を指定することが出来るフォーム
左上には、撮影された年を指定することのできる入力フォームを設置。
 画面をクリアするボタン
画面をクリアするボタン
右上には、表示された画像をクリアするためのボタンを設置しました。
このFlickrViewerでは、撮影年を入力しても、しなくても検索が可能です。
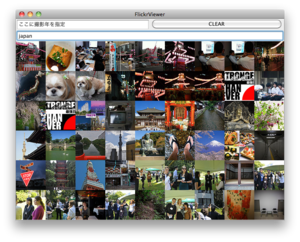
撮影年はデフォルトの状態で、「Japan」というキーワードで検索すると、以下のように写真を取得、表示できます。
 撮影年は表示されたものから変えずに、「Japan」で検索した。
撮影年は表示されたものから変えずに、「Japan」で検索した。
設計図通りに、取得した画像はタイル状に表示させています。
では次に、撮影年を指定した状態で画像を検索することにします。
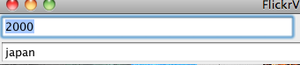
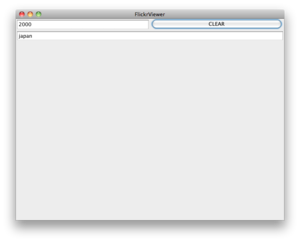
 撮影年を2000年に指定した。
撮影年を2000年に指定した。
「Japan」というタグがついた、2000年に撮影された画像を取得します。
これによって、
2000年 1月1日 00:00:00〜2000年 12月31日 23:59:59
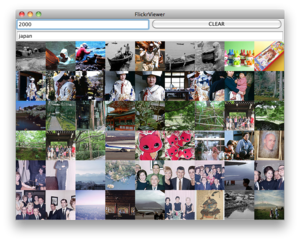
の間に撮影された写真を手に入れることが出来ます。この結果、以下のように写真を手に入れることが出来ました。新たに検索をすると、先ほど検索して表示した画像の上に上書きされる形で表示されます。
 撮影年を2000年に指定した上で、「Japan」タグのついた画像を検索
撮影年を2000年に指定した上で、「Japan」タグのついた画像を検索
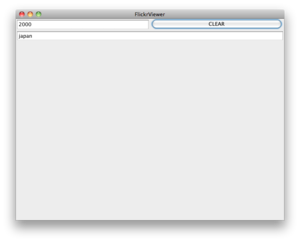
そして、表示された画像は、右上のCLEARボタンを押すことでクリアすることができます。
 クリアボタンを押すことで、画面をクリアする。
クリアボタンを押すことで、画面をクリアする。
以上が、改造したFLickrViewerの概要になります。
ソースコード、工夫した点
続いて、実装する上でのソースコードや工夫した点について説明したいと思います。1. 写真をタイル状に並べる
授業テキストでは、円状に写真を表示していましたが、シンプルに画面いっぱいにタイル状に表示されるように改造しました。画像の描画についてプログラムをしている「FlickrPhotoPanel.java」内を改造しました。
//取得した写真の枚数を格納 int photoNum = photoImgList.size(); if(0 < photoNum){ for(int i=0; i<photoNum; i++){ //写真の番号を9で割った際の余りの数で、列を指定する int amari = i%9; int x = (int)(0 + 75*amari); //写真の番号を9で割ることで行を指定する int count = i/9; int y = (int)(0 + 75*count); } }FlickrPhotoPanel.java 描画できるウィンドウは、横675px、縦300pxと指定しました。
また、Flickrから取得する画像のサイズは、縦横75pxです。このサイズの画像がウィンドウに隙間なくぴったりと埋まるためには、ちょうど54枚の画像を必要とする計算になります。
よって、FlickrAPIへパラメータ指定する際にこのサイズにぴったり画像が埋まるように、最大54枚を取得するよう設定しました。
そこで、取得した画像54枚を左上から順にタイル状に埋めていくわけですが、上から何枚目の写真であるかによって、描画する位置を指定するプログラムを書きました。(上記プログラム参照)
2. 描画されている画像をクリアする
次に、一度描画した画像をクリアする機能について説明します。クリアといっても、実際に行っているのは"強制的に取得した画像を0枚としたこととして、画面上を再描画する"ということです。
この際にポイントとなるのは、".clear()"というメソッドです。
photoImgList.clear();photoImgListは、取得した画像の配列をリストとして格納している変数なので、上記のプログラムによって格納している画像のリストをすべて消してしまいます。
この".clear()"を生かし、FlickrPhotoPanel.javaの中に、photsClear()というメソッドを用意しておきます。これを後からCLEARボタンと結びつけるのです。
public void photosClear(){
//画像のリストデータをここでリセットする。
photoImgList.clear();
}
FlickrPhotoPanel.java内に、以下のメソッドをセットしておく
一方で、CLEARボタンの描画については、以前授業でも登場したJButtonクラスを利用します。後で、このボタンに対応したイベントを発生させることが出来るよう、setActionCommandメソッドを用いて、アクションコマンドを登録しておきます。
clearButton = new JButton("CLEAR");
clearButton.addActionListener(this);
//CLEARボタンにアクションコマンドを登録しておく
clearButton.setActionCommand("CLEAR");
FlickrViewer.java内に、ボタンの描画などをセット
ボタンの描画が完了したら、CLEARボタンが押された際のイベントを設定します。
public void actionPerformed(ActionEvent e){
//どのボタンが押されたかを確認する
String cmd = e.getActionCommand();
//もしCLEARボタンが押されていたら、以下を実行
if(cmd.equals("CLEAR")){
//先ほど作成したphotsClear()メソッドを呼び出して画像の配列リストをクリアする
this.flickrPhotoPanel.photosClear();
}else{
ここでは省略
}
//セットした画像のリストデータに基づいて再描画する。
this.flickrPhotoPanel.repaint();
}
FlickrViewer.java内に、CLEARボタンのイベントをセット
これで、クリアボタンが上手く動きます。ちなみに、改めて検索する場合に再描画するときも"photoImgList.clear();"を用いて一度画像の配列を空にしています。
3.撮影年指定部分の実装について
続いて、左上のフォームで撮影年を指定する部分の実装について説明します。
フォームは、以下のようにJTextFieldを用いて作成し、描画しています。
takenYear = new JTextField("ここに撮影年を指定");
FlickrViewer.java内に、撮影年を指定するフォームをセット
デバッグした時点でフォームが出るだけでは、何を入力してよいものかわからないため、デフォルトで「ここに撮影年を指定」という文字がフォームに入るように指定しておきます。
 デフォルトで、フォームの説明文を表示する
デフォルトで、フォームの説明文を表示する
ウィンドウの立ち上げから、タグのみをフォームに入れて画像の取得を行うユーザーもいると想定されるため、画像を検索する際のイベント処理は、以下のように条件分岐しました。
public void actionPerformed(ActionEvent e){
String cmd = e.getActionCommand();
if(cmd.equals("CLEAR")){
//CLEARボタンを押した際のイベント処理
}else{
//撮影年を入力するフォームの中の文字列を取得
String year = takenYear.getText();
//"撮影年フォームの中が空"または、"defaultの文字列"であるとき
if(year.equals("") || year.equals("ここに撮影年を指定")){
撮影年を指定しない際のイベントについて
}else{//撮影年が入力されているとき
撮影年を指定した際のイベントについて
}
}
}
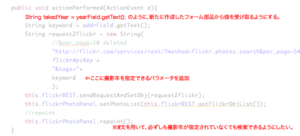
撮影年が指定されていない際と、指定した際では、FlickrAPIに問い合わせるURLが異なります。指定しない際は、撮影年フォームの文字列内容は無視し、タグ入力フォームに記入された文字列のみをパラメータとしてURLに組み込みます。
String keyword = addrField.getText(); String request2flickr = new String( "http://flickr.com/services/rest/?method=flickr.photos.search&per_page=54&api_key="+ flickrApiKey + "&tags="+ keyword); this.flickrREST.sendRequestAndSetObj(request2flickr);撮影年が指定されていない際のイベント処理
撮影年が指定されている時は、入力された値を、max_taken_date,min_taken_dateに引き渡し、パラメータとしてURLを作成します。
String keyword = addrField.getText(); String request2flickr = new String( "http://flickr.com/services/rest/?method=flickr.photos.search&per_page=54&api_key="+ flickrApiKey + "&tags="+ keyword + "&max_taken_date="+ year + "-12-31 23:59:59" + "&min_taken_date=" + year + "-01-01 00:00:00"); this.flickrREST.sendRequestAndSetObj(request2flickr);撮影年を指定した際のイベント処理
4.ウィンドウレイアウトの実装について
ウィンドウレイアウトは、先日提出した断面図通りに作成しました。
 ウィンドウレイアウトの断面図
ウィンドウレイアウトの断面図
//FlickrPhotoPanelインスタンスを生成 this.flickrPhotoPanel = new FlickrPhotoPanel(); //JPanelインスタンスを生成。 //topContainerの中身について JPanel topContainer = new JPanel(); topContainer.setLayout(new GridLayout(1,2)); topContainer.add(takenYear); topContainer.add(clearButton); //bottomContainerの中身について JPanel bottomContainer = new JPanel(); bottomContainer.setLayout(new BorderLayout()); bottomContainer.add(addrField, BorderLayout.NORTH); bottomContainer.add(this.flickrPhotoPanel, BorderLayout.CENTER); //topContainerとbottomContainerをBorderLayoutで上下に配置 this.getContentPane().add(topContainer, BorderLayout.NORTH ); this.getContentPane().add(bottomContainer, BorderLayout.CENTER );レイアウトのコードについて
topContainerの中は、GridLayoutを用いることで、要素を横並びに表示しました。あとは、BorderLayoutを用いて上下に配置しました。
以上が、私が最終課題として制作した改造FlickrViewerです。長くなりましたが、よろしくお願いします。
2011年7月25日
メディア技術基礎(ネットワーク・画像処理) 第4回課題
最終課題に向けて、自分がつくろうとしているFlickrViewerについて考えました。
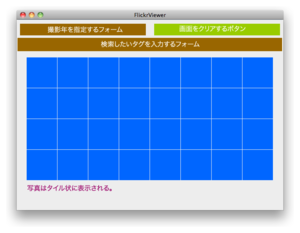
 私は上図のようなFlickrViewerを作ります。
私は上図のようなFlickrViewerを作ります。
前回とは異なり、写真はタイル状に出現し、
検索した写真をクリアするボタン、写真の撮影年を指定するフォームを上部に設置します。
 画像をクリックして拡大できます。
画像をクリックして拡大できます。
以前、HTMLViewerを改造した際に用いたレイアウトを応用し、以前作成したFlickrViewerに、画面をクリアするボタン、撮影年を指定するフォームを新たに配置できるようにします。
BorderLayoutに加えて、上部ではGridLayoutを用います。
 画像をクリックして拡大できます。
画像をクリックして拡大できます。
撮影年を指定する部分の実装については、JTextFieldを用いて、新たに撮影年を入力する部品を作成し、エンターキーが押された際のイベントを指定している、「actionPerformed()」クラスの中に入力された値を受け取る変数をつくり、その値を検索URLのパラメータに追加するようにします。
撮影年のフォーム内が空であっても検索ができるように、ここのイベント処理をif文で分岐させるようにします。
タイル状に画像を表示させることについては、「FlickrPhotoPanelクラス」の中にあるg.drawImageに受け渡すx,y座標の値をfor文を使って枚数順に綺麗に並べるようにします。
右上の画面をクリアボタンについては、現時点でどのようにすれば実装できるかはっきりしていません。以前作成したflickrViewerでは、検索を新たに行うと画面がリセットされず、追加される形で写真が表示されていました。g.clearRect()を用いて画面をクリアすればよいのか?!・・・。もう少し検討が必要です。
以上、よろしくお願いします。
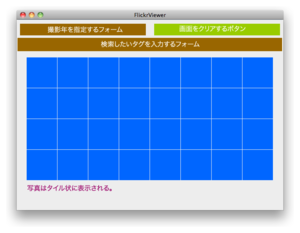
正面図
 私は上図のようなFlickrViewerを作ります。
私は上図のようなFlickrViewerを作ります。前回とは異なり、写真はタイル状に出現し、
検索した写真をクリアするボタン、写真の撮影年を指定するフォームを上部に設置します。
断面図
まず、画面のレイアウトについて考えます。 画像をクリックして拡大できます。
画像をクリックして拡大できます。
以前、HTMLViewerを改造した際に用いたレイアウトを応用し、以前作成したFlickrViewerに、画面をクリアするボタン、撮影年を指定するフォームを新たに配置できるようにします。
BorderLayoutに加えて、上部ではGridLayoutを用います。
 画像をクリックして拡大できます。
画像をクリックして拡大できます。
撮影年を指定する部分の実装については、JTextFieldを用いて、新たに撮影年を入力する部品を作成し、エンターキーが押された際のイベントを指定している、「actionPerformed()」クラスの中に入力された値を受け取る変数をつくり、その値を検索URLのパラメータに追加するようにします。
撮影年のフォーム内が空であっても検索ができるように、ここのイベント処理をif文で分岐させるようにします。
タイル状に画像を表示させることについては、「FlickrPhotoPanelクラス」の中にあるg.drawImageに受け渡すx,y座標の値をfor文を使って枚数順に綺麗に並べるようにします。
右上の画面をクリアボタンについては、現時点でどのようにすれば実装できるかはっきりしていません。以前作成したflickrViewerでは、検索を新たに行うと画面がリセットされず、追加される形で写真が表示されていました。g.clearRect()を用いて画面をクリアすればよいのか?!・・・。もう少し検討が必要です。
以上、よろしくお願いします。
2011年7月16日
メディア技術基礎(ネットワーク・画像処理) 第3回課題
メディア技術基礎 (ネットワーク・画像処理) 第3回課題をこちらに提出させていただきます。
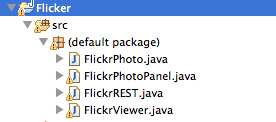
本課題においては、Flickrというプロジェクトを作成し、その中にクラスを4つ作成しました。
 今回はプロジェクトの中にクラスを4つ作成した。
今回はプロジェクトの中にクラスを4つ作成した。
作成したそれぞれの.javaファイルの中に、レジュメに記載されているプログラムを書きこんでいきました。
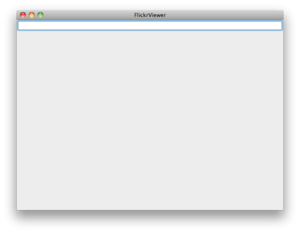
 デバックをして表示されるウィンドウ
デバックをして表示されるウィンドウ
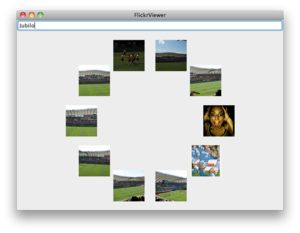
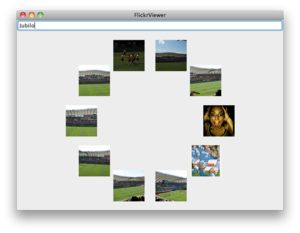
デバッグをすると、上のようなウィンドウが表示され、ウィンドウ上部の入力フォームに文字列を入力して[Enter]キーを押すことで、指定した文字列のタグがついた画像を表示させることができました。
 タグ「Jubilo」のついた画像を取得
タグ「Jubilo」のついた画像を取得
個人的に好きなサッカーチームの名前で検索しました。私が小学生のころに活躍していたスキラッチ選手の画像が出てきて驚きました。。。
今回の課題では、4つのクラスを作成しましたが、指定したプログラムが何を意味するのか、まだわからない点が多いです。
今後このFlickrViewerを改造していくので細かい部分をできるだけ理解するようにしたいです。
本課題においては、Flickrというプロジェクトを作成し、その中にクラスを4つ作成しました。
 今回はプロジェクトの中にクラスを4つ作成した。
今回はプロジェクトの中にクラスを4つ作成した。
作成したそれぞれの.javaファイルの中に、レジュメに記載されているプログラムを書きこんでいきました。
 デバックをして表示されるウィンドウ
デバックをして表示されるウィンドウ
デバッグをすると、上のようなウィンドウが表示され、ウィンドウ上部の入力フォームに文字列を入力して[Enter]キーを押すことで、指定した文字列のタグがついた画像を表示させることができました。
 タグ「Jubilo」のついた画像を取得
タグ「Jubilo」のついた画像を取得
個人的に好きなサッカーチームの名前で検索しました。私が小学生のころに活躍していたスキラッチ選手の画像が出てきて驚きました。。。
今回の課題では、4つのクラスを作成しましたが、指定したプログラムが何を意味するのか、まだわからない点が多いです。
今後このFlickrViewerを改造していくので細かい部分をできるだけ理解するようにしたいです。
2011年7月 9日
[Node.js]expressフレームワークの導入
macにNode.jsを入れたついでに、npmを使ってexpressフレームワークをインストールしたのですが、どうしても動かない。
どうやら、テンプレートからrequireする際のパスがうまくいっていないらしく、.bash_profileとかをイジってはうまくいかないを繰り返すことに。。。。
結果的に、インスコの際にちょっとした工夫をすることでしっかりパス情報を継承してインスコできることがわかりました。
一度、npmでグローバルインストールをして、
Error: Cannot find module 'express'
at Function._resolveFilename (module.js:317:11)
at Function._load (module.js:262:25)
at require (module.js:346:19)
at Object. (/Applications/MAMP/htdocs/node/sample/app.js:7:15)
at Module._compile (module.js:402:26)
at Object..js (module.js:408:10)
at Module.load (module.js:334:31)
at Function._load (module.js:293:12)
at Array. (module.js:421:10)
at EventEmitter._tickCallback (node.js:126:26)
expressが見つかりませんという言葉しか出ず、大苦戦してしましました。どうやら、テンプレートからrequireする際のパスがうまくいっていないらしく、.bash_profileとかをイジってはうまくいかないを繰り返すことに。。。。
結果的に、インスコの際にちょっとした工夫をすることでしっかりパス情報を継承してインスコできることがわかりました。
一度、npmでグローバルインストールをして、
npm install -g expressさらにnpmを使って、インスコする際に
sudo npm link expressと、「link」を付加して実行すると、その後普通に実行出来るようになります!!
[Node.js]ターミナルで使用コマンド
意外に何で終了するのかわからなかったので、メモ。
ターミナルを実行した後に、nodeを使えるようにする
プロセスの終了
ターミナルを実行した後に、nodeを使えるようにする
$ source ~/.nvm/nvm.sh $ nvm use v0.4.9 $ cd /ここにワークスペースのディレクトリ $ node helloworld.js(実行するjs)
プロセスの終了
$ process.exit();
2011年7月 3日
メディア技術基礎(ネットワーク・画像処理) 第2回課題
メディア技術基礎 (ネットワーク・画像処理) 第2回課題をこちらに提出させていただきます。
実際に、以下の画像のようにパラメータを入力し、結果を得た。
 タグ「dog」「japan」が両方共に付いている写真を得ることができるように指定した。
タグ「dog」「japan」が両方共に付いている写真を得ることができるように指定した。
 検索結果は上記の画像のようになった。
検索結果は上記の画像のようになった。
再び、tagsパラメータに「japan」を指定し、スクリーンショットのみを検索の対象とするようにcontent_typeパラメータには「2」を入力してみた。
 この他に、tagsパラメータに「japan」を入力した。
この他に、tagsパラメータに「japan」を入力した。
 検索結果は上記の画像のようになった。
検索結果は上記の画像のようになった。
実際に、2011年7月2日(土)9時17分44秒以降にアップロードされた写真を検索する。
 2011年7月2日(土)9時17分44秒をmysqlのdatetime形式で指定した。
2011年7月2日(土)9時17分44秒をmysqlのdatetime形式で指定した。
 検索結果は上記の画像のようになった。
検索結果は上記の画像のようになった。
先ほどとは逆に、2011年7月2日(土)9時17分44秒より前にアップロードされた写真を検索する。
 min_upload_date同様に、2011年7月2日(土)9時17分44秒をdatetime形式で指定した。
min_upload_date同様に、2011年7月2日(土)9時17分44秒をdatetime形式で指定した。
 検索結果は上記の画像のようになった。
検索結果は上記の画像のようになった。
これまで同様、2011年7月2日(土)9時17分44秒をtimedate形式を用いて指定する。min_taken_dateにこの日時を指定することにより、2011年7月2日(土)9時17分44秒以降に撮影された写真を検索対象とすることができる。
 再び2011年7月2日(土)9時17分44秒をdatetime形式で指定した。
再び2011年7月2日(土)9時17分44秒をdatetime形式で指定した。
 検索結果は上記のようになった。
検索結果は上記のようになった。
ここでも、2011年7月2日(土)9時17分44秒をdatetime形式で指定する。これにより、この日時より前に撮影された写真を取得することができる。
 再び2011年7月2日(土)9時17分44秒をdatetime形式で指定した。
再び2011年7月2日(土)9時17分44秒をdatetime形式で指定した。
 検索結果は、上記の画像のようになった。
検索結果は、上記の画像のようになった。
試しに、数値1をlicenseパラメータに入力し、実行する。1は、「Attribution-NonCommercial-ShareAlike License」というライセンスに基づいた画像を検索対象とすることができる。英文の解説にあるように、それぞれの数値がどのライセンスを指定することになるのかどうかは、flickr.photos.licenses.getInfoに関するページで確認することができる。
 「Attribution-NonCommercial-ShareAlike License」の画像を検索する
「Attribution-NonCommercial-ShareAlike License」の画像を検索する
 検索結果は、上記の画像のようになった。
検索結果は、上記の画像のようになった。
ここでは、このtextパラメータに「ジュビロ磐田」と入力し実行することにした。
 「ジュビロ磐田」がタイトル、説明文、タグに付いている写真を得ることができるように指定した。
「ジュビロ磐田」がタイトル、説明文、タグに付いている写真を得ることができるように指定した。
 検索結果は、上記の画像のようになった。
検索結果は、上記の画像のようになった。
ここでは、date-posted-ascを指定し、アップロード日時の古い順で検索結果を取得するようにした。
 撮影日時の古い順に検索結果をソートさせて取得する。
撮影日時の古い順に検索結果をソートさせて取得する。
 検索結果は上記の画像のようになった。
検索結果は上記の画像のようになった。
ここでは、1を指定し、屋内で撮影された写真を検索対象とする。
 indoorで撮影された写真を検索対象とする。
indoorで撮影された写真を検索対象とする。
 検索結果は上記の画像のようになりました。
検索結果は上記の画像のようになりました。
【▼目次】
- 【1】tagsとtag_modeパラメータを使用する
- 【2】content_typeパラメータを使用する
- 【3】min_upload_dateパラメータを使用する
- 【4】max_upload_dateパラメータを使用する
- 【5】min_taken_dateパラメータを使用する
- 【6】max_taken_dateパラメータを使用する
- 【7】licenseパラメータを使用する
- 【8】textパラメータを使用する
- 【9】sortパラメータを使用する
- 【10】geo_contextパラメータを使用する
【1】tagsとtag_modeパラメータを使用する
tags
A comma-delimited list of tags. Photos with one or more of the tags listed will be returned. You can exclude results that match a term by prepending it with a - character.
「,」でタグを区切れば、複数指定ができる。「-」に続けて記入したタグは、検索結果から除外することができる。指定したタグのついた画像が返される。
A comma-delimited list of tags. Photos with one or more of the tags listed will be returned. You can exclude results that match a term by prepending it with a - character.
「,」でタグを区切れば、複数指定ができる。「-」に続けて記入したタグは、検索結果から除外することができる。指定したタグのついた画像が返される。
tag_mode
Either 'any' for an OR combination of tags, or 'all' for an AND combination. Defaults to 'any' if not specified.
このパラメータでは、「any」または「all」を指定する。「any」を使用した場合は、複数指定したタグのうち1つ以上がついた写真が返される。「all」を使用した場合は、複数指定したタグすべてがついた写真が返される。
Either 'any' for an OR combination of tags, or 'all' for an AND combination. Defaults to 'any' if not specified.
このパラメータでは、「any」または「all」を指定する。「any」を使用した場合は、複数指定したタグのうち1つ以上がついた写真が返される。「all」を使用した場合は、複数指定したタグすべてがついた写真が返される。
実際に、以下の画像のようにパラメータを入力し、結果を得た。
 タグ「dog」「japan」が両方共に付いている写真を得ることができるように指定した。
タグ「dog」「japan」が両方共に付いている写真を得ることができるように指定した。
 検索結果は上記の画像のようになった。
検索結果は上記の画像のようになった。
【2】content_typeパラメータを使用する
content_type
Content Type setting:
・1 for photos only.
・2 for screenshots only.
・3 for 'other' only.
・4 for photos and screenshots.
・5 for screenshots and 'other'.
・6 for photos and 'other'.
・7 for photos, screenshots, and 'other' (all).
画像の種類を指定する。このパラメータでは1~7の数値を用いる。Flickerでアップロードされた画像は、「写真」「スクリーンショット」「その他」の3種類に分類される。どの種類の画像を検索対象とするかを数値を用いて指定することができる。
Content Type setting:
・1 for photos only.
・2 for screenshots only.
・3 for 'other' only.
・4 for photos and screenshots.
・5 for screenshots and 'other'.
・6 for photos and 'other'.
・7 for photos, screenshots, and 'other' (all).
画像の種類を指定する。このパラメータでは1~7の数値を用いる。Flickerでアップロードされた画像は、「写真」「スクリーンショット」「その他」の3種類に分類される。どの種類の画像を検索対象とするかを数値を用いて指定することができる。
再び、tagsパラメータに「japan」を指定し、スクリーンショットのみを検索の対象とするようにcontent_typeパラメータには「2」を入力してみた。
 検索結果は上記の画像のようになった。
検索結果は上記の画像のようになった。
【3】min_upload_dateパラメータを使用する
min_upload_date
Minimum upload date. Photos with an upload date greater than or equal to this value will be returned. The date can be in the form of a unix timestamp or mysql datetime.
このパラメータでは、日時を指定する。min_upload_dateで日時を指定すると、指定した日時より後にアップロードされた画像を取得することができる。日時は、「unix timestamp形式」または「mysql datetime形式」を用いて指定する。
Minimum upload date. Photos with an upload date greater than or equal to this value will be returned. The date can be in the form of a unix timestamp or mysql datetime.
このパラメータでは、日時を指定する。min_upload_dateで日時を指定すると、指定した日時より後にアップロードされた画像を取得することができる。日時は、「unix timestamp形式」または「mysql datetime形式」を用いて指定する。
unix timestamp
http://kyucon.com/cgi-bin/time.cgiで、指定した日時をunix timestamp形式に変換することができる。例えば、2011年7月4日(月) 9時17分44秒は、1309706264と表される。
http://kyucon.com/cgi-bin/time.cgiで、指定した日時をunix timestamp形式に変換することができる。例えば、2011年7月4日(月) 9時17分44秒は、1309706264と表される。
mysql datetime形式
mysql datetime形式は、「0000-00-00 00:00:00」のように指定する。例えば、2011年7月4日(月) 9時17分44秒は、2011-07-04 09:17:44と表される。
mysql datetime形式は、「0000-00-00 00:00:00」のように指定する。例えば、2011年7月4日(月) 9時17分44秒は、2011-07-04 09:17:44と表される。
実際に、2011年7月2日(土)9時17分44秒以降にアップロードされた写真を検索する。
 検索結果は上記の画像のようになった。
検索結果は上記の画像のようになった。
【4】max_upload_dateパラメータを使用する
max_upload_date
Maximum upload date. Photos with an upload date less than or equal to this value will be returned. The date can be in the form of a unix timestamp or mysql datetime.
このパラメータでもmin_upload_date同様に日時を指定する。max_upload_dateで日時を指定すると、指定した日時より前にアップロードされた画像を取得することができる。ここでも、unix timestampまたはmysql datetime形式を用いる。
Maximum upload date. Photos with an upload date less than or equal to this value will be returned. The date can be in the form of a unix timestamp or mysql datetime.
このパラメータでもmin_upload_date同様に日時を指定する。max_upload_dateで日時を指定すると、指定した日時より前にアップロードされた画像を取得することができる。ここでも、unix timestampまたはmysql datetime形式を用いる。
先ほどとは逆に、2011年7月2日(土)9時17分44秒より前にアップロードされた写真を検索する。
 検索結果は上記の画像のようになった。
検索結果は上記の画像のようになった。
【5】min_taken_dateパラメータを使用する
min_taken_date
Minimum taken date. Photos with an taken date greater than or equal to this value will be returned. The date can be in the form of a mysql datetime or unix timestamp.
先程までのmin_update_dateなどと異なり、写真自体が撮影された日時を指定して検索する。min_taken_dateには、これまで同様に、timestampまたはdatetime形式を用いる。ここで指定した日時以降に撮影された写真を検索することができる。
Minimum taken date. Photos with an taken date greater than or equal to this value will be returned. The date can be in the form of a mysql datetime or unix timestamp.
先程までのmin_update_dateなどと異なり、写真自体が撮影された日時を指定して検索する。min_taken_dateには、これまで同様に、timestampまたはdatetime形式を用いる。ここで指定した日時以降に撮影された写真を検索することができる。
これまで同様、2011年7月2日(土)9時17分44秒をtimedate形式を用いて指定する。min_taken_dateにこの日時を指定することにより、2011年7月2日(土)9時17分44秒以降に撮影された写真を検索対象とすることができる。
 検索結果は上記のようになった。
検索結果は上記のようになった。
【6】max_taken_dateパラメータを使用する
max_taken_date
Maximum taken date. Photos with an taken date less than or equal to this value will be returned. The date can be in the form of a mysql datetime or unix timestamp.
今度はmin_taken_dateと反対である。ここで指定した日時より前に撮影された写真を検索対象とすることができる。
Maximum taken date. Photos with an taken date less than or equal to this value will be returned. The date can be in the form of a mysql datetime or unix timestamp.
今度はmin_taken_dateと反対である。ここで指定した日時より前に撮影された写真を検索対象とすることができる。
ここでも、2011年7月2日(土)9時17分44秒をdatetime形式で指定する。これにより、この日時より前に撮影された写真を取得することができる。
 検索結果は、上記の画像のようになった。
検索結果は、上記の画像のようになった。
【7】licenseパラメータを使用する
license
The license id for photos (for possible values see the flickr.photos.licenses.getInfo method). Multiple licenses may be comma-separated.
「license」はライセンスの種類は指定するオプションで、"1,2,3,4,5,6"は六種類のクリエイティブ・コモンズライセンスに対応している。数値1~6を使って指定し、「,」で区切ることで、複数のライセンスを指定して検索対象とすることができる。
The license id for photos (for possible values see the flickr.photos.licenses.getInfo method). Multiple licenses may be comma-separated.
「license」はライセンスの種類は指定するオプションで、"1,2,3,4,5,6"は六種類のクリエイティブ・コモンズライセンスに対応している。数値1~6を使って指定し、「,」で区切ることで、複数のライセンスを指定して検索対象とすることができる。
試しに、数値1をlicenseパラメータに入力し、実行する。1は、「Attribution-NonCommercial-ShareAlike License」というライセンスに基づいた画像を検索対象とすることができる。英文の解説にあるように、それぞれの数値がどのライセンスを指定することになるのかどうかは、flickr.photos.licenses.getInfoに関するページで確認することができる。
 検索結果は、上記の画像のようになった。
検索結果は、上記の画像のようになった。
【8】textパラメータを使用する
text
A free text search. Photos who's title, description or tags contain the text will be returned. You can exclude results that match a term by prepending it with a - character.
textパラメータには、文字列を入力する。ここに入力された文字列と、画像のタイトルや説明文、タグに含まれる文字列が一致した場合にその画像を取得できる。「-」に続けて文字列を入力することで、その文字列がづ含まれる画像を検索対象から除外することができる。
A free text search. Photos who's title, description or tags contain the text will be returned. You can exclude results that match a term by prepending it with a - character.
textパラメータには、文字列を入力する。ここに入力された文字列と、画像のタイトルや説明文、タグに含まれる文字列が一致した場合にその画像を取得できる。「-」に続けて文字列を入力することで、その文字列がづ含まれる画像を検索対象から除外することができる。
ここでは、このtextパラメータに「ジュビロ磐田」と入力し実行することにした。
 検索結果は、上記の画像のようになった。
検索結果は、上記の画像のようになった。
【9】sortパラメータを使用する
sort
The order in which to sort returned photos. Deafults to date-posted-desc (unless you are doing a radial geo query, in which case the default sorting is by ascending distance from the point specified). The possible values are: date-posted-asc, date-posted-desc, date-taken-asc, date-taken-desc, interestingness-desc, interestingness-asc, and relevance.
sortパラメータでは、検索結果を取得する順番を以下の方法で指定することができる。
・「date-posted-asc」=> アップロード日時の古い順
・「date-posted-desc」=> アップロード日時の新しい順
・「date-taken-asc」=> 撮影日時の古い順
・「date-taken-desc」=> 撮影日時の新しい順
・「interestingness-asc」=> 人気の低い順
・「interestingness-desc」=> 人気の高い順
・「relevance」=> 関連度の高い順
ちなみに、デフォルトでは「data-posted-desc」が指定されているとのことでした。
The order in which to sort returned photos. Deafults to date-posted-desc (unless you are doing a radial geo query, in which case the default sorting is by ascending distance from the point specified). The possible values are: date-posted-asc, date-posted-desc, date-taken-asc, date-taken-desc, interestingness-desc, interestingness-asc, and relevance.
sortパラメータでは、検索結果を取得する順番を以下の方法で指定することができる。
・「date-posted-asc」=> アップロード日時の古い順
・「date-posted-desc」=> アップロード日時の新しい順
・「date-taken-asc」=> 撮影日時の古い順
・「date-taken-desc」=> 撮影日時の新しい順
・「interestingness-asc」=> 人気の低い順
・「interestingness-desc」=> 人気の高い順
・「relevance」=> 関連度の高い順
ちなみに、デフォルトでは「data-posted-desc」が指定されているとのことでした。
ここでは、date-posted-ascを指定し、アップロード日時の古い順で検索結果を取得するようにした。
 検索結果は上記の画像のようになった。
検索結果は上記の画像のようになった。
【10】geo_contextパラメータを使用する
geo_context
Geo context is a numeric value representing the photo's geotagginess beyond latitude and longitude. For example, you may wish to search for photos that were taken "indoors" or "outdoors".
geo_contextパラメータは、緯度や経度とは異なり、「indoors」と「outdoors」という値を用いて屋内で撮影されたか、屋外で撮影されたかを指定することができる。
・0, not defined.
・1, indoors.
・2, outdoors.
指定の際には、0~2の数値を用いる。対応する内容は、上記のようである。
Geo context is a numeric value representing the photo's geotagginess beyond latitude and longitude. For example, you may wish to search for photos that were taken "indoors" or "outdoors".
geo_contextパラメータは、緯度や経度とは異なり、「indoors」と「outdoors」という値を用いて屋内で撮影されたか、屋外で撮影されたかを指定することができる。
・0, not defined.
・1, indoors.
・2, outdoors.
指定の際には、0~2の数値を用いる。対応する内容は、上記のようである。
ここでは、1を指定し、屋内で撮影された写真を検索対象とする。
 検索結果は上記の画像のようになりました。
検索結果は上記の画像のようになりました。