javaScriptの最近のブログ記事
2012年7月 3日
dribbbleのRSSを使ってサイトを作った。
dribbbleのRSSを使って、ギャラリーサイトを作りました。
レスポンシブデザインに挑戦するのが目的だったので、様々なデバイスに合わせてレイアウトなどを変えるのが特徴です。
2011年7月 9日
[Node.js]ターミナルで使用コマンド
意外に何で終了するのかわからなかったので、メモ。
ターミナルを実行した後に、nodeを使えるようにする
プロセスの終了
ターミナルを実行した後に、nodeを使えるようにする
$ source ~/.nvm/nvm.sh $ nvm use v0.4.9 $ cd /ここにワークスペースのディレクトリ $ node helloworld.js(実行するjs)
プロセスの終了
$ process.exit();
2011年6月11日
DOM関連のメモ|Head Rush Ajax003
Web村のツリー牧場という面白い表現で説明されていたDocument Object Model。
1. 「id」属性でエレメントを特定する
ある特定のid属性がついたエレメントは、
2. タグ名でエレメントを特定する
3. <html>タグを取得する
HTMLドキュメントのルートエレメント(<html>)を取得したい場合は、
4.新しいノードを作成する
こうして、色々勉強している訳だが、本当に知らなかったことばかり。
Ageの活動が終わって、体系的にやっと勉強できているんだけど、こうした時間も大事にしなくてはと思います。
最後にDOMツリーの移動について図を貼り付けておきます。
DOM操作はjQueryもあることですし、現実的にこれらを使う機会が多いとは限りませんが、何事も知っているにこしたことはないでしょう。
DOMってhtmlばかりを書き書きしてると、直感的に理解した気になってしまうのですが、改めてメモしておきます。
DOMツリーへのアクセス
<div id="hakashun">例えば、上記のようなhtml(もちろんタグ内です。)がある場合で考えます。
<p>Starbucks Coffee</p>
</div><!--/#hakashun-->
ある特定のid属性がついたエレメントは、
var hakashun = document.getElementById("hakashun");
で取得します。2. タグ名でエレメントを特定する
<div id="hakashun">特定のタグ名のエレメントを取得したい場合は、
<p>Starbucks Coffee</p>
</div><!--/#hakashun-->
var pTag = document.getElementsByTagName("p");
で取得する。
3. <html>タグを取得する
HTMLドキュメントのルートエレメント(<html>)を取得したい場合は、
var htmlElement = document.documentElement;
を用いる。これはあんまり使わなそう(と思うのは未熟だからでしょうか・・・)
4.新しいノードを作成する
<p>Starbucks Coffee</p>例えば、上記のようなエレメントを作成するときは、
//<p>タグを作る(中身はからっぽ) var pDiv = document.createElement("p")); //<p>タグに入るテキストを作る var starbucks = document.createTextNode("Starbucks Coffee")); //<p>タグに作成したテキストを入れる pDiv.appendChild(starbucks);
こうして、色々勉強している訳だが、本当に知らなかったことばかり。
Ageの活動が終わって、体系的にやっと勉強できているんだけど、こうした時間も大事にしなくてはと思います。
最後にDOMツリーの移動について図を貼り付けておきます。
DOM操作はjQueryもあることですし、現実的にこれらを使う機会が多いとは限りませんが、何事も知っているにこしたことはないでしょう。
2011年6月 4日
requestオブジェクトを利用した接続URLの指定|Head Rush Ajax002
ajaxによる接続
function 関数名(){
createRequest();
var url = "接続先URL";
request.open("GET", url, true);
request.onreadystatechange = 実行したい関数名;
request.send(null);
}
先日のブログで作成したrequestオブジェクトを呼び出し、接続先URLを[url]という名前の変数に格納します。
request.open("GET", url, true);
「request.open()」は、接続を初期化します。()内には3つの要素が指定されています。- "GET" :サーバーへのデータ送信方法を指定します。"POST"が他にもあります。
- url:Webサーバ上で、実行させたいPHPなどのURLを指定します。
- true:trueが非同期を、falseが同期通信を指定します。
request.onreadystatechange = 実行したい関数名;
onreadystatechageメソッドで、実行したい関数を指定するときは、関数名の後ろに()をつけません。onreadystatechageは、リクエストの状態が変更された時にブラウザにそのことを伝え、関数を実行します。
キャッシュ問題を回避するちょっとした小技
IEやOperaでリクエストURLをキャッシュされる際の回避技function getHakashun(){
createRequest();
var url = "リクエストURL";
url = url + "?dummy" + new Date().getTime();
request.open("GET", url, true);
request.onreadystatechange = updatePage;
request.send(null);
}
こうすることで、urlにダミーの引数として時刻が付与されるので、毎回違ったURLをリクエストすることが出来ます。初歩的なことですが、こんなやり方もあるようです。
リクエスト処理が問題なく完了したときは、「readyState == 200」
サーバのリクエスト処理が問題なく完了したときは、サーバから、ステータスコード200が返されます。function updatePage(){
if(request.readyState == 4){
if(request.status == 200){
/*実行する関数*/
}else{
alert ("エラーが起きました!");
}
}
}
上記のようなコードにすれば、リクエスト処理でエラーが起きているかを警告の有無でしることができる。
2011年6月 2日
requestオブジェクト|Head Rush Ajax001
Ajaxの基礎知識を学ぶべく、Head Rushシリーズを初めて手にしたのですが、面白い!
ただし、若干の改訂等あるようで、書籍に記載されたサンプルコードに間違い!?があるので、後でリソースとして活用もするために、ブログに記していきたいと思います。
ただし、若干の改訂等あるようで、書籍に記載されたサンプルコードに間違い!?があるので、後でリソースとして活用もするために、ブログに記していきたいと思います。
サーバへのリクエスト発行時に用いるオブジェクトを作成するための関数
var request = null;
function createRequest() {
try {
request = new XMLHttpRequest();
} catch (trymicrosoft) {
try {
request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (othermicrosoft) {
try {
request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (failed) {
request = null;
}
}
}
if (request == null)
alert("Error creating request object!");
}
クロスブラウザ対応のために、try&catchを繰り返したコードを書籍では紹介していました。最近はもっとシンプルな記述が一般的かもしれません。
2011年5月14日
【作業メモ】twitterの新しいフレームワーク「@Anywhere 」
2011年4月29日
jQueryで、div要素を時間差で上から落とす。
ついこの間まで、Appleのサイトでナビゲーションがページ表示と時間差で上からストンと落ちてきました。
あれと似たような、上からストンと落とす機能で、このようなものを実現するjavascriptを書きました。
JQueryと共に読み込ませているスクリプトは、以下に記載しておきます。
あれと似たような、上からストンと落とす機能で、このようなものを実現するjavascriptを書きました。
JQueryと共に読み込ませているスクリプトは、以下に記載しておきます。
/*============================================
"toujyou.js" is written by HAKASHUN
============================================*/
/*boxというクラス属性がつけられた要素を隠す*/
$(document).ready(function(){
$(".box").hide();
});
/*変数を予めセットする*/
var i = 0;
var int=0;
/*ページがロードされたら、touyjouファンクションを作動させる。ここの数値は、ロードされてから、toujyou(i)を動作させるまでのタイムラグ*/
/*yattoファンクションは、1000ミリ秒立ってから作動させる*/
$(window).bind("load", function() {
setTimeout("yatto()",1000);
});
function yatto(){
var int = setInterval("toujyou(i)",200);
}
function toujyou() {
var boxs = $('div.box').length;
/*boxsの数全て完了したら、動作のループを止める*/
if (i >= boxs) {
clearInterval(int);
}
/*wrapperクラス(非表示状態への動作指令)、数値は表示スピード*/
$('.box:hidden').eq(0).animate({
height:'toggle',
opacity:'toggle',
marginTop: "0.6in"
},200)
/*変数iに値を追加する*/
i++;
}
2011年4月12日
【4】背景画像を常にブラウザサイズぴったりにする。|jQueryを読解する
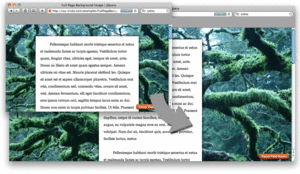
 画像:Full Page Background Image | jQueryより
画像:Full Page Background Image | jQueryより
Webサイトの背景に、大きなサイズの画像を使う際ぶちあたるのは、見る人のブラウザサイズによって背景画像の表示されるサイズをコントロールできないということです。
この問題に対してjQueryを使って解決方法を紹介していた海外のサイトがあったので、紹介したいと思います。
「背景画像を常にブラウザサイズぴったりにする」とは?
はじめに、「背景画像を常にブラウザサイズぴったり...」とはどういうことかを見てみましょう。こちらのサイトをご覧ください。
リンク先のサイトでは、ブラウザのサイズを変更するとそれに合わせて背景画像の横幅や縦幅が変化します。
以下ではここで使われているjsコードを検証します。
jsコード、CSSはこのようになっています。
▼jsコード$(function() {
var theWindow = $(window),
$bg = $("#bg"),
aspectRatio = $bg.width() / $bg.height();
function resizeBg() {
if ( (theWindow.width() / theWindow.height()) < aspectRatio ) {
$bg
.removeClass()
.addClass('bgheight');
} else {
$bg
.removeClass()
.addClass('bgwidth');
}
}
theWindow.resize(function() {
resizeBg();
}).trigger("resize");
});
▼CSS
#bg { position: fixed; top: 0; left: 0; }
.bgwidth { width: 100%; }
.bgheight { height: 100%; }
画像のアスペクト比を割り出すのがポイント
この手法でのポイントは、背景に使われている画像のアスペクト比を割り出し、ブラウザサイズのアスペクト比と比較することで条件分岐を行っている点です。それにより、クラス属性を振り分けてwidth:100%を適用するか、height:100%を適用するかをコントロールしています。
var theWindow = $(window),
$bg = $("#bg"),
aspectRatio = $bg.width() / $bg.height();
具体的にjsコードを検証します。冒頭には、ここで使う変数などを設定しています。var theWindow = $(window),は、windowオブジェクトを用いています。
windowオブジェクトについては、以前のエントリーで簡単に説明しました。
$bgという変数にはhtmlコードにて、つけられたid属性「bg」を、
aspectRatioという変数には、id属性bgが付いた画像のアスペクト比を格納しています。
function resizeBg() { }
生成した変数を用いて、ここではresizeBgという機能をまとめています。その中に書かれている条件分岐が以下です。
if ( (theWindow.width() / theWindow.height()) < aspectRatio ) {
○○
}else{
△△
}
翻訳すると、もしブラウザの横幅/縦幅が画像のアスペクト比より小さかったら○○をして、そうでないときは△△をする。という意味になります。○○と△△の仕事について
○○は以下のコードになります。 $bg.removeClass().addClass('bgheight');
以前にも出てきたjQueryのコードが使われています。id属性「bg」が付いた画像のクラス属性を除去し、新たに「bgheight」というクラス属性を付与しています。 △△もまったく同じ手法を用いて、「bgwidth」というクラス属性を付与しています。
上記に書いたコードを確認してみてください。
読解を積み重ねてきたお陰で、僕自身、大分jQueryのコードを理解してきました。。。
theWindow.resize(function() { resizeBg(); })
jsコードの最後には、イベントを発生させるタイミングについて記されています。
resize(fn)
各要素のresizeイベントに関数をbindします。
resizeイベントは、windowがサイズ変更された際に呼び出されます。
jQueryのイベントは、コールバック関数の最初の引数でjQuery.Eventオブジェクトを受け取ることができます。このオブジェクトを使って、規定のイベント動作のキャンセルや、バブリングの抑制などを行います。
jQuery日本語リファレンスより引用
各要素のresizeイベントに関数をbindします。
resizeイベントは、windowがサイズ変更された際に呼び出されます。
jQueryのイベントは、コールバック関数の最初の引数でjQuery.Eventオブジェクトを受け取ることができます。このオブジェクトを使って、規定のイベント動作のキャンセルや、バブリングの抑制などを行います。
ここでは、ブラウザのサイズがユーザーによってリサイズされた時に、resizeBg()という機能を働かせるということが書かれています。
.trigger("resize");とは何のため?!
最後に、.trigger("resize");と書かれています。しかし、この意味についてはっきり判明することができませんでした。。。
どういう意味なのでしょうか?もし分かる方がいたら教えていただけたらと思います。。。
なんとも中途半端な形になっていしまいましたが、今日もためになることが多い読解でした。。。
2011年4月 9日
jQuery Bubble Popupでおしゃれに登場する吹き出しを作る。
 jQuery Bubble Popupを使えば、
jQuery Bubble Popupを使えば、カーソルを合わせると、ポップがフワッと登場する機能を実現できます。
今日は、実際にダウンロードするところから、簡単なサンプルを作るところまでをレポートしたいと思います。
jQuery Bubble Popupで、こんなことができます。
jQuery Bubble Popupで何ができるのかを知りたい方は、こちらのサイトをご覧ください。公式のデモページになっています。<div>要素でくくった部分やテキストリンク、画像など様々な要素に対応していることがわかります。
まずjQuery Bubble Popupをダウンロードします。
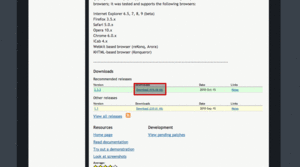
jQuery Bubble Popupの最新版は、こちらのページよりダウンロードできます。 ※画像はクリックして拡大することができます。
※画像はクリックして拡大することができます。
ページを少し下にスクロールしていくと、上記画像のような箇所があるので、画像内の赤枠部分をクリックしてプラグインをダウンロードしてください。
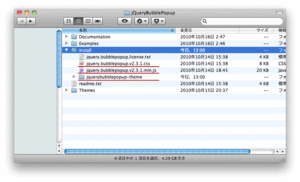
ダウンロードしたファイルの構成は下記画像のようになっています。
 ※画像はクリックして拡大することができます。
※画像はクリックして拡大することができます。
画像の中で赤線を引いたファイルやフォルダは必須になります。
jquerybubblepopup-themeフォルダの中には、ポップに使われる画像が入っています。
htmlファイルを使って実装してみる。
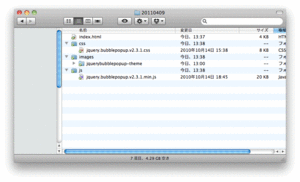
では、htmlファイルをコーディングしてプラグインを使ってみます。新たに任意の名前のフォルダ(ここでは「20110409」という名のフォルダ)を制作し、index.htmlファイルを作成。
その中に下記の画像のような構成でダウンロードしたファイル達を入れます。
 ※画像はクリックして拡大することができます。
※画像はクリックして拡大することができます。
作成したindex.htmlファイルには、ひとまず初期状態として以下のスクリプトを記述しました。
<!DOCTYPE HTML> <html> <head> <title>jQuery Bubble Popupを使ってみる。</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!--▼CSSを読み込む--> <link href="css/jquery.bubblepopup.v2.3.1.css" rel="stylesheet" type="text/css" /> <!--▼jqueryを読み込む--> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script> <!--▼jQuerybubblepopupプラグインを読み込む--> <script src="js/jquery.bubblepopup.v2.3.1.min.js" type="text/javascript"></script> </head> <body> </body> </html>サイトからダウンロードした各ファイルを、しっかり読み込むパスを書くように注意してください。
簡単なテキストにポップを登場させることにする
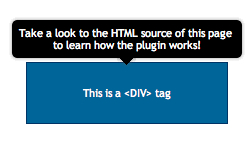
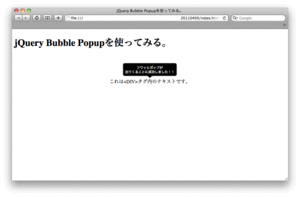
では、先ほど準備したhtmlファイルに記述を加えて、簡単なテキスト上にポップを登場させるようにします。<body>タグ内を以下のようにします。
<body> <h1>jQuery Bubble Popupを使ってみる。</h1> <div class="button" style="margin:100px;"> <p style="text-align:center;">これは<div>タグ内のテキストです。</p> <!--/#test1--></div> </body>この記述を加えたファイルをブラウザで開いてみると、下記の画像のようになるはずです。
 ※画像はクリックして拡大することができます。
※画像はクリックして拡大することができます。
javascriptを記述する
先ほどのhtmlのdivタグにカーソルを合わせるとポップが出る仕組みを作るために、残された作業はjavascriptを書くことだけです。これまで記述を加えてきたindex.htmlの</head>直前に、以下のjavascriptを挿入します。
<script type="text/javascript">
<!--
$(document).ready(function(){
//$()の中には、ポップを表示させたい要素のID属性、クラス、タグ名を記述します。
$('.button').CreateBubblePopup({
//▼上からポップを落とす。
position : 'top',
//▼要素の真ん中にポップが来るようにする。
align : 'center',
//▼ポップ内テキストを設定する。
innerHtml: 'フワッとポップが<br />出てくることに成功しました!!',
//▼ポップ内のスタイル属性を設定する。
innerHtmlStyle: {
color:'#FFFFFF',
'text-align':'center'
},
//▼ポップの色を決める。※jquerybubblepopup-themeフォルダ参照
themeName: 'all-black',
//▼jquerybubblepopup-themeフォルダの相対パスを記述する。
themePath: 'images/jquerybubblepopup-theme'
});
});
//-->
</script>
スクリプトのそれぞれの箇所の意味はできるだけ記載したので、参考にしてもらえたらと思います。値を変えれば、簡単にカスタマイズできるので、ぜひチャレンジしてみてください。
完成!!
この結果できたのが以下のサンプルになります。 ※画像をクリックするとサンプルページへ移動します。
※画像をクリックするとサンプルページへ移動します。
ポップの部品も自作してすぐに導入が可能だと思います。
ダウンロードしたファイルの中にexampleフォルダがありますので、今回の簡単な導入方法をベースに様々な使い方を試せば素晴らしいサイトが作れると思います!
2011年4月 7日
【3】画像をフェードインで読み込ませる|jQueryを読解する
画像がふわっとおしゃれに登場するサイトを良く見かけます。
今日はそんなことを実現するjQueryのスクリプトを読解してみます。
Webクリエイターボックスより引用
jQueryを使って、.imgBoxクラスがつけられたタグ内の、<img>タグに、hide()という仕事を付与しています。
つまり、.imgBoxクラスがつけられたタグ内のimg(画像)を非表示にしているのです。
setInterval(○○,△△);とは、△△ミリ秒間隔ごとに○○という仕事を実行するという意味で、
ここでは、0.5秒でdoThis(i)という仕事を実行するということが書かれています。
doThis(i)という仕事については、下記の部分に書かれています。
if (i >= images) {
ざっくり説明すると、すべての画像のロードが完了したら var int = setInterval("doThis(i)",500);で設定したintの変数に組まれた仕事を停止するということが書かれています。
ここは、もう少し上手く説明できるように僕も理解度を深めなくてはいけませんね。。。
.eqとは、抽出をするための記述で、.fadeIn(500)をつけることで、
非表示の画像を抽出し、0.5秒のスピードで表示させることを実現しています。
まだまだ、理解度が低いために常にリファレンスなどに立ち返りながらの読解になってしまいました。。。
今日はそんなことを実現するjQueryのスクリプトを読解してみます。
Webクリエイターボックスより引用
$(function () {
$('.imgBox img').hide();
});
var i = 0;
var int=0;
$(window).bind("load", function() {
var int = setInterval("doThis(i)",500);
});
function doThis() {
var images = $('img').length;
if (i >= images) {
clearInterval(int);
}
$('img:hidden').eq(0).fadeIn(500);
i++;
}
$('.imgBox img').hide();
.imgBoxとは、予めHTML側に設定したクラス属性です。jQueryを使って、.imgBoxクラスがつけられたタグ内の、<img>タグに、hide()という仕事を付与しています。
.hide()
各要素のうち、表示状態にあるものを非表示にします。
hide(speed, [callback])と同じ動作ですが、アニメーションが無く即座に非表示になります。要素が既に非表示になっている場合は、何も起こりません。
jQuery日本語リファレンスより引用各要素のうち、表示状態にあるものを非表示にします。
hide(speed, [callback])と同じ動作ですが、アニメーションが無く即座に非表示になります。要素が既に非表示になっている場合は、何も起こりません。
つまり、.imgBoxクラスがつけられたタグ内のimg(画像)を非表示にしているのです。
var i = 0; var int=0;
共に初期値を0として、iとintという変数を生成しています。$(window).bind("load", function() { });
ここでは、windowオブジェクトが登場します。
windowオブジェクト
windowオブジェクトは、JavaScriptのオブジェクト階層の最上位に位置し、画面上に表示されているすべてのオブジェクトの親となるオブジェクトです。
ここでは、windowオブジェクトに.bind("load" ,function(){ △△ });という仕事を付与することでページコンテンツが全てロードされたら△△という仕事を作動するということが書かれています。windowオブジェクトは、JavaScriptのオブジェクト階層の最上位に位置し、画面上に表示されているすべてのオブジェクトの親となるオブジェクトです。
var int = setInterval("doThis(i)",500);
ページコンテンツが全てロードされたら作動させる仕事内容です。setInterval(○○,△△);とは、△△ミリ秒間隔ごとに○○という仕事を実行するという意味で、
ここでは、0.5秒でdoThis(i)という仕事を実行するということが書かれています。
doThis(i)という仕事については、下記の部分に書かれています。
function doThis() {
var images = $('img').length;
if (i >= images) {
clearInterval(int);
}
$('img:hidden').eq(0).fadeIn(500);
i++;
}
var images = $('img').length;
imagesという名前の変数を生成しています。.lengthは以前も出てきましたが、いわゆる...の数を格納させたい時に使うメソッドです。<img>タグの数(=画像の枚数)をimagesという変数に格納しています。if (i >= images) {
clearInterval(int);
}
ざっくり説明すると、すべての画像のロードが完了したら var int = setInterval("doThis(i)",500);で設定したintの変数に組まれた仕事を停止するということが書かれています。ここは、もう少し上手く説明できるように僕も理解度を深めなくてはいけませんね。。。
$('img:hidden').eq(0).fadeIn(500);
img:hiddenとは、隠されている(非表示状態の)<img>タグを指します。.eqとは、抽出をするための記述で、.fadeIn(500)をつけることで、
非表示の画像を抽出し、0.5秒のスピードで表示させることを実現しています。
i++;
そして、最後に、画像を上から(プログラム的な意味で)順番にふわっと表示させるためにi変数の値を処理が終わるごとに増やしていきます。まだまだ、理解度が低いために常にリファレンスなどに立ち返りながらの読解になってしまいました。。。