« メディア技術基礎(ネットワーク・画像処理) 第3回課題 | ホーム | メディア技術基礎(ネットワーク・画像処理)最終課題 »
2011年7月25日
メディア技術基礎(ネットワーク・画像処理) 第4回課題
最終課題に向けて、自分がつくろうとしているFlickrViewerについて考えました。
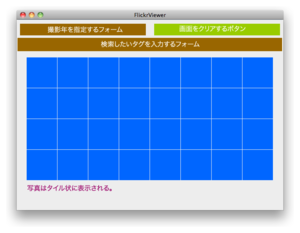
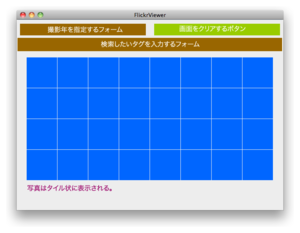
 私は上図のようなFlickrViewerを作ります。
私は上図のようなFlickrViewerを作ります。
前回とは異なり、写真はタイル状に出現し、
検索した写真をクリアするボタン、写真の撮影年を指定するフォームを上部に設置します。
 画像をクリックして拡大できます。
画像をクリックして拡大できます。
以前、HTMLViewerを改造した際に用いたレイアウトを応用し、以前作成したFlickrViewerに、画面をクリアするボタン、撮影年を指定するフォームを新たに配置できるようにします。
BorderLayoutに加えて、上部ではGridLayoutを用います。
 画像をクリックして拡大できます。
画像をクリックして拡大できます。
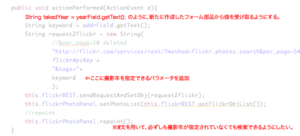
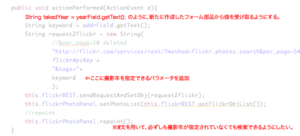
撮影年を指定する部分の実装については、JTextFieldを用いて、新たに撮影年を入力する部品を作成し、エンターキーが押された際のイベントを指定している、「actionPerformed()」クラスの中に入力された値を受け取る変数をつくり、その値を検索URLのパラメータに追加するようにします。
撮影年のフォーム内が空であっても検索ができるように、ここのイベント処理をif文で分岐させるようにします。
タイル状に画像を表示させることについては、「FlickrPhotoPanelクラス」の中にあるg.drawImageに受け渡すx,y座標の値をfor文を使って枚数順に綺麗に並べるようにします。
右上の画面をクリアボタンについては、現時点でどのようにすれば実装できるかはっきりしていません。以前作成したflickrViewerでは、検索を新たに行うと画面がリセットされず、追加される形で写真が表示されていました。g.clearRect()を用いて画面をクリアすればよいのか?!・・・。もう少し検討が必要です。
以上、よろしくお願いします。
正面図
 私は上図のようなFlickrViewerを作ります。
私は上図のようなFlickrViewerを作ります。前回とは異なり、写真はタイル状に出現し、
検索した写真をクリアするボタン、写真の撮影年を指定するフォームを上部に設置します。
断面図
まず、画面のレイアウトについて考えます。 画像をクリックして拡大できます。
画像をクリックして拡大できます。
以前、HTMLViewerを改造した際に用いたレイアウトを応用し、以前作成したFlickrViewerに、画面をクリアするボタン、撮影年を指定するフォームを新たに配置できるようにします。
BorderLayoutに加えて、上部ではGridLayoutを用います。
 画像をクリックして拡大できます。
画像をクリックして拡大できます。
撮影年を指定する部分の実装については、JTextFieldを用いて、新たに撮影年を入力する部品を作成し、エンターキーが押された際のイベントを指定している、「actionPerformed()」クラスの中に入力された値を受け取る変数をつくり、その値を検索URLのパラメータに追加するようにします。
撮影年のフォーム内が空であっても検索ができるように、ここのイベント処理をif文で分岐させるようにします。
タイル状に画像を表示させることについては、「FlickrPhotoPanelクラス」の中にあるg.drawImageに受け渡すx,y座標の値をfor文を使って枚数順に綺麗に並べるようにします。
右上の画面をクリアボタンについては、現時点でどのようにすれば実装できるかはっきりしていません。以前作成したflickrViewerでは、検索を新たに行うと画面がリセットされず、追加される形で写真が表示されていました。g.clearRect()を用いて画面をクリアすればよいのか?!・・・。もう少し検討が必要です。
以上、よろしくお願いします。