« jQuery Bubble Popupでおしゃれに登場する吹き出しを作る。 | ホーム | 第1次審査を通過しました。|第6回JWDA WEBデザインアワード »
2011年4月12日
【4】背景画像を常にブラウザサイズぴったりにする。|jQueryを読解する
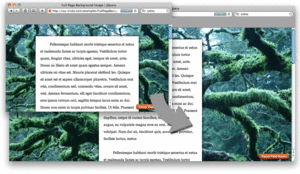
 画像:Full Page Background Image | jQueryより
画像:Full Page Background Image | jQueryより
Webサイトの背景に、大きなサイズの画像を使う際ぶちあたるのは、見る人のブラウザサイズによって背景画像の表示されるサイズをコントロールできないということです。
この問題に対してjQueryを使って解決方法を紹介していた海外のサイトがあったので、紹介したいと思います。
「背景画像を常にブラウザサイズぴったりにする」とは?
はじめに、「背景画像を常にブラウザサイズぴったり...」とはどういうことかを見てみましょう。こちらのサイトをご覧ください。
リンク先のサイトでは、ブラウザのサイズを変更するとそれに合わせて背景画像の横幅や縦幅が変化します。
以下ではここで使われているjsコードを検証します。
jsコード、CSSはこのようになっています。
▼jsコード$(function() {
var theWindow = $(window),
$bg = $("#bg"),
aspectRatio = $bg.width() / $bg.height();
function resizeBg() {
if ( (theWindow.width() / theWindow.height()) < aspectRatio ) {
$bg
.removeClass()
.addClass('bgheight');
} else {
$bg
.removeClass()
.addClass('bgwidth');
}
}
theWindow.resize(function() {
resizeBg();
}).trigger("resize");
});
▼CSS
#bg { position: fixed; top: 0; left: 0; }
.bgwidth { width: 100%; }
.bgheight { height: 100%; }
画像のアスペクト比を割り出すのがポイント
この手法でのポイントは、背景に使われている画像のアスペクト比を割り出し、ブラウザサイズのアスペクト比と比較することで条件分岐を行っている点です。それにより、クラス属性を振り分けてwidth:100%を適用するか、height:100%を適用するかをコントロールしています。
var theWindow = $(window),
$bg = $("#bg"),
aspectRatio = $bg.width() / $bg.height();
具体的にjsコードを検証します。冒頭には、ここで使う変数などを設定しています。var theWindow = $(window),は、windowオブジェクトを用いています。
windowオブジェクトについては、以前のエントリーで簡単に説明しました。
$bgという変数にはhtmlコードにて、つけられたid属性「bg」を、
aspectRatioという変数には、id属性bgが付いた画像のアスペクト比を格納しています。
function resizeBg() { }
生成した変数を用いて、ここではresizeBgという機能をまとめています。その中に書かれている条件分岐が以下です。
if ( (theWindow.width() / theWindow.height()) < aspectRatio ) {
○○
}else{
△△
}
翻訳すると、もしブラウザの横幅/縦幅が画像のアスペクト比より小さかったら○○をして、そうでないときは△△をする。という意味になります。○○と△△の仕事について
○○は以下のコードになります。 $bg.removeClass().addClass('bgheight');
以前にも出てきたjQueryのコードが使われています。id属性「bg」が付いた画像のクラス属性を除去し、新たに「bgheight」というクラス属性を付与しています。 △△もまったく同じ手法を用いて、「bgwidth」というクラス属性を付与しています。
上記に書いたコードを確認してみてください。
読解を積み重ねてきたお陰で、僕自身、大分jQueryのコードを理解してきました。。。
theWindow.resize(function() { resizeBg(); })
jsコードの最後には、イベントを発生させるタイミングについて記されています。
resize(fn)
各要素のresizeイベントに関数をbindします。
resizeイベントは、windowがサイズ変更された際に呼び出されます。
jQueryのイベントは、コールバック関数の最初の引数でjQuery.Eventオブジェクトを受け取ることができます。このオブジェクトを使って、規定のイベント動作のキャンセルや、バブリングの抑制などを行います。
jQuery日本語リファレンスより引用
各要素のresizeイベントに関数をbindします。
resizeイベントは、windowがサイズ変更された際に呼び出されます。
jQueryのイベントは、コールバック関数の最初の引数でjQuery.Eventオブジェクトを受け取ることができます。このオブジェクトを使って、規定のイベント動作のキャンセルや、バブリングの抑制などを行います。
ここでは、ブラウザのサイズがユーザーによってリサイズされた時に、resizeBg()という機能を働かせるということが書かれています。
.trigger("resize");とは何のため?!
最後に、.trigger("resize");と書かれています。しかし、この意味についてはっきり判明することができませんでした。。。
どういう意味なのでしょうか?もし分かる方がいたら教えていただけたらと思います。。。
なんとも中途半端な形になっていしまいましたが、今日もためになることが多い読解でした。。。