2011年10月30日
Heroku上にredmine(1.2.1)を構築してみた。
個人的にredmineを使ってのプロジェクト管理について興味を持ったので、Heroku上に構築してみることにしました。
Ruby on Railsの知識は皆無でしたが、色々と調べるなどして無事にDeployすることができました。
http://d.hatena.ne.jp/alpha_neet/20111027/1319748428を大変参考にさせていただきました。この場を借りて感謝します。。。
そこで、rvm(Ruby Version Manager)を使って、複数のバージョンのrubyを用途に合わせて使用できる環境を作ります。
rvmのサイト(http://beginrescueend.com/)にアクセスしてみると、rvmの導入方法が書かれていました。
説明の通りにターミナルを使って、
これによって、ターミナルで[rvm]コマンドが使えるようになる!・・・と思いきや、上手く動作しなかったので、ターミナルに以下を打ち込んで実行します。
果たして本当に使えるのか?を確かめるためには、ターミナルで以下のコマンドを実行すればわかります。
無事に完了したら、PCにdefaultで使うRubyのバージョンを指定しておきます。これにもrvmコマンドを使います。引き続きターミナルで以下を実行してください。
Rubyを使い倒すために便利なライブラリやツール群を簡単にインストールや利用、管理してくれるのが、このRubyGemsです。
正式名はRubyGemsですが、基本的には「gem」と呼ばれます。現在(2011/10/30)の最新バージョンは1.8.10なんですが、ここでは1.3.7を使用します。
ターミナルで以下を実行すると、gemのバージョンを確認することが出来ます。
RubyGemsをバージョンダウンするためには、gemを使って「rubygems-update」をインストールしなくてはなりません。以下をターミナルで実行して、このrubygems-updateをインストールします。
つづいて、rubygems-updateのコマンド「update_rubygems」を使って、gemのバージョンをダウンします。
次にローカルPCへの作業環境の整備とrailsのインストールを行います。
私の場合は、以下の場所に「workspace」というディレクトリを作成し、その中にアプリケーションを入れていくことにしました。
 作業環境スペースの例
作業環境スペースの例
上記の画像はあくまでも例なので、都合の良い場所にディレクトリを作成すればよいと思います。
それでは、ターミナルを使ってディレクトリを作り、そのディレクトリに入ります。
もちろんMySQLも使うことが出来ます。(ここでは、MySQLは使用しませんが・・・)
私の場合は、「workspace」ディレクトリの中に個人「projects」ディレクトリを作成し、その中にダウンロードしたzipファイルを入れました。
redmineのzipファイルは下記にアクセスすることで手に入れることが出来ます。
先ほどsqlite3をインストールしたので、sqlite3を使う旨を設定としてこのdatabase.ymlに書き込みます。
「production(本番用)」「development(開発用)」、「test(テスト用)」の3種類の設定ができ、実行モードを変えることで、それぞれの設定を切り替えて使うことができます。上記の用に書けば、sqlite3を用いる際の設定としては問題ありません。
このbundle installコマンドを使うためには、予め以下を実行する必要があります。
以下を実行してGemfileを作り、ターミナル上で編集しましょう。
ターミナルで以下を実行して下さい。
この操作では、database.ymlにおけるproductionの設定に基づいてデータベースを更新しています。
redmine:load_default_dataと指定することで、デフォルトの内容をある程度揃えてデータベースを設定してくれます。

以下のコマンドを実行して、必要となるディレクトリを作成します。
続いて、何個かのファイルをガリガリ編集します。ターミナル上で編集してもよいんですが、私は慣れているエディタで直接編集しました。
ターミナル上で、
プロジェクトマネジメントにredmineがどのくらい使えるかはわかりませんが、無事にredmineを使える状態になりホットしました。
Ruby on Railsの知識は皆無でしたが、色々と調べるなどして無事にDeployすることができました。
http://d.hatena.ne.jp/alpha_neet/20111027/1319748428を大変参考にさせていただきました。この場を借りて感謝します。。。
環境など
- Mac OS X 10.6.8
- ruby 1.8.7
- redmine 1.2.1
- gem 1.3.7
- rails 2.3.11
rvmのインストール|複数のバージョンのrubyを管理する。
redmineでは、最新バージョンよりも少し古いRubyを使用しないと上手くいかないということでした。そこで、rvm(Ruby Version Manager)を使って、複数のバージョンのrubyを用途に合わせて使用できる環境を作ります。
rvmのサイト(http://beginrescueend.com/)にアクセスしてみると、rvmの導入方法が書かれていました。
説明の通りにターミナルを使って、
bash < <(curl -s https://raw.github.com/wayneeseguin/rvm/master/binscripts/rvm-installer)を実行すると、インストールされます。
これによって、ターミナルで[rvm]コマンドが使えるようになる!・・・と思いきや、上手く動作しなかったので、ターミナルに以下を打ち込んで実行します。
echo '[[ -s "$HOME/.rvm/scripts/rvm" ]] && . "$HOME/.rvm/scripts/rvm" # Load RVM function' >> ~/.bash_profileさらに続けて以下も実行。
source .bash_profileこれで、やっとのこさrvmコマンドが使えるようになりました。
果たして本当に使えるのか?を確かめるためには、ターミナルで以下のコマンドを実行すればわかります。
type rvm | head -1=>「rvm is a function」とでれば、無事にrvmが使えるということです!
Rubyのインストール|rvmを使ってRubyをインストールする。
いよいよ、rvmを使って、Rubyを導入します。ここではRubyの1.8.7バージョンを使うので、ターミナルで実行するrvmコマンドは以下になります。rvm install 1.8.7ダウンロード、インストールには多少の時間が必要となります。気長に待ちましょう★
無事に完了したら、PCにdefaultで使うRubyのバージョンを指定しておきます。これにもrvmコマンドを使います。引き続きターミナルで以下を実行してください。
rvm --default use 1.8.7これで、使用するバージョンの指定は完了。
RubyGemsのバージョンを変更する|Ruby言語用のパッケージ管理システム
Rubyをインストールすると、自動でRubyGemsというものも導入されています。Rubyを使い倒すために便利なライブラリやツール群を簡単にインストールや利用、管理してくれるのが、このRubyGemsです。
正式名はRubyGemsですが、基本的には「gem」と呼ばれます。現在(2011/10/30)の最新バージョンは1.8.10なんですが、ここでは1.3.7を使用します。
ターミナルで以下を実行すると、gemのバージョンを確認することが出来ます。
gem -v自分の場合は、「1.8.10」と出てきてしまい、1.3.7ではなかったため、バージョンを変えないと行けませんでした。
RubyGemsをバージョンダウンするためには、gemを使って「rubygems-update」をインストールしなくてはなりません。以下をターミナルで実行して、このrubygems-updateをインストールします。
gem install -v 1.3.7 rubygems-updateこれで、rubygems-updateを使用できます。「-v 1.3.7」で、ダウンしたいgemのバージョンを指定します。
つづいて、rubygems-updateのコマンド「update_rubygems」を使って、gemのバージョンをダウンします。
update_rubygemsちゃんとgemのバージョンがダウンしたかどうかを、改めて確認します。
gem -v「1.3.7」と表示されたので、僕の場合はOKでしたが、ここで躓くことがよくあるようです。。。
rails、sqlite3をインストールする
着々と環境が整ってきました。次にローカルPCへの作業環境の整備とrailsのインストールを行います。
私の場合は、以下の場所に「workspace」というディレクトリを作成し、その中にアプリケーションを入れていくことにしました。
 作業環境スペースの例
作業環境スペースの例上記の画像はあくまでも例なので、都合の良い場所にディレクトリを作成すればよいと思います。
それでは、ターミナルを使ってディレクトリを作り、そのディレクトリに入ります。
mkdir workspace cd workspace「workspace」ディレクトリに入ったら、次にRailsをインストールします。今回はRailsのバージョンを2.3.11に指定したいので、2.3.11バージョンを指定する形でインストールします。以下をターミナルで実行してください。
gem install rails -v=2.3.11これで、railsがインストールされました。続いて、データベースに使うsqlite3もインストールします。
gem install sqlite3-rubysqliteは、MySQLと同様のデータベース管理システムで、小規模のアプリケーションには十分なものです。
もちろんMySQLも使うことが出来ます。(ここでは、MySQLは使用しませんが・・・)
redmineを作業ディレクトリに入れる。
続いて、redmineをダウンロードしてローカルディレクトリに入れます。私の場合は、「workspace」ディレクトリの中に個人「projects」ディレクトリを作成し、その中にダウンロードしたzipファイルを入れました。
redmineのzipファイルは下記にアクセスすることで手に入れることが出来ます。
http://rubyforge.org/frs/download.php/75099/redmine-1.2.1.zip
ダウンロードしたファイルをその場所で解凍しておきます。「redmine-1.2.1」という名前のディレクトリができると思います。database.ymlの設定を行う。
次に、[redmine1.2.1/config/database.yml]にある、database.ymlファイルの中身を編集します。先ほどsqlite3をインストールしたので、sqlite3を使う旨を設定としてこのdatabase.ymlに書き込みます。
production: adapter: sqlite3 database: db/production.sqlite3 development: adapter: sqlite3 database: db/development.sqlite3 test: adapter: sqlite3 database: db/test.sqlite3このdatabase.ymlは、Railsアプリにおいてデータベースを設定するためのファイルです。
「production(本番用)」「development(開発用)」、「test(テスト用)」の3種類の設定ができ、実行モードを変えることで、それぞれの設定を切り替えて使うことができます。上記の用に書けば、sqlite3を用いる際の設定としては問題ありません。
bundle installコマンドを使う
Railsではbundle installコマンドを使うことでプロジェクトで必要とされるモジュールを一括でインストールすることができます。このbundle installコマンドを使うためには、予め以下を実行する必要があります。
gem install bundlebundle installコマンドでインストールしたいものは、プロジェクトディレクトリの中に「Gemfile」という名前のファイルを作り、編集する必要があります。
以下を実行してGemfileを作り、ターミナル上で編集しましょう。
vim GemfileGemfileに書き込む内容は以下になります。
source 'http://rubygems.org' gem 'rails', '2.3.11' gem 'i18n', '0.4.2' gem 'rubytree' gem 'coderay', '~>0.9.7'Gemfileが整った状態で、ターミナルでbundle installコマンドを実行します。
bundle installどしどしとインストールされるはずです。。。
session_store.rb ファイルを生成する
redmineでセッションデータを安全に扱うための秘密鍵が含まれる config/initializers/session_store.rb ファイルを生成します。ターミナルで以下を実行して下さい。
rake generate_session_storeこれでconfig/initializers/session_store.rb が出来ているはずです。
データベースの更新作業を行う
先ほど設定したデータを基に、データベースの更新作業を行います。以下をターミナルで実行してください。RAILS_ENV=production rake db:migrate RAILS_ENV=production rake redmine:load_default_data実行をすると、
Select language: bg, bs, ca, cs, da, de, el, en, en-GB, es, eu, fa, fi, fr, gl, he, hr, hu, id, it, ja, ko, lt, lv, mk, mn, nl, no, pl, pt, pt-BR, ro, ru, sk, sl, sr, sr-YU, sv, th, tr, uk, vi, zh, zh-TW [en]と問われるので、「ja」と答えます。ここで、使用言語を設定することになります。
この操作では、database.ymlにおけるproductionの設定に基づいてデータベースを更新しています。
redmine:load_default_dataと指定することで、デフォルトの内容をある程度揃えてデータベースを設定してくれます。
ローカル上で実行してみよう!
いよいよredmineをローカル上で実行してみます。起動させるには、以下のコマンドを使用します。ruby script/server webrick -e production私の場合は、「http://0.0.0.0:3000」にアクセスすればローカルでredmineを動かすことが出来ました!やった!

Herokuにデプロイするための準備
Herokuにredmineをあげるために、redmine内のファイル構成をいくつか編集する必要があります。以下のコマンドを実行して、必要となるディレクトリを作成します。
mkdir tmp/files mkdir tmp/plugin_assetsさらに作成したディレクトリ内が空であると、gitが上手く機能しないため、dummyファイルを作っておきます。
touch tmp/files/dummy touch tmp/plugin_assets/dummy
続いて、何個かのファイルをガリガリ編集します。ターミナル上で編集してもよいんですが、私は慣れているエディタで直接編集しました。
lib/redmine/menu_manager.rbを編集
「@last_items_count = 0」の下に、「@childrenHash ||= {}」を追加する。@last_items_count = 0
@childrenHash ||= {}
lib/redmine/menu_manager.rb内
app/models/attachment.rbを編集
「@@storage_path = Redmine::Configuration['attachments_storage_path'] || "#{RAILS_ROOT}/files"」を書き換える。@@storage_path = Redmine::Configuration['attachments_storage_path'] || "#{RAILS_ROOT}/files"
@@storage_path = Redmine::Configuration['attachments_storage_path'] || "#{RAILS_ROOT}/tmp/files"
app/models/attachment.rb内
vendor/plugins/engines/lib/engines.rbを編集
「self.public_directory = File.join(RAILS_ROOT, 'public', 'plugin_assets')」を書き換える。self.public_directory = File.join(RAILS_ROOT, 'public', 'plugin_assets')
self.public_directory = File.join(RAILS_ROOT, 'tmp', 'plugin_assets')
vendor/plugins/engines/lib/engines.rb内
config/environment.rbを編集
「Rails::Initializer.run do |config|」の下にいくつか追加する。Rails::Initializer.run do |config|
config.action_controller.session = {
:key => "_myapp_session",
:secret => "適当な文字列"
}
config/environment.rb内
.gitignoreを編集
「.gitignore」を以下の内容にする/.project /.loadpath /config/additional_environment.rb /config/configuration.yml /config/database.yml /config/email.yml /config/initializers/session_store.rb /coverage /db/*.db /db/schema.rb /files/* /lib/redmine/scm/adapters/mercurial/redminehelper.pyc /lib/redmine/scm/adapters/mercurial/redminehelper.pyo /log/*.log* /log/mongrel_debug /public/dispatch.* /public/plugin_assets /tmp/cache/* /tmp/sessions/* /tmp/sockets/* /tmp/test/* /vendor/rails *.rbc.gitignore内
heroku上にアプリをつくる
gem install heroku git init heroku create 'プロジェクトの名前'加えて、heroku上のrubyのバージョンも設定しておきます。
heroku stack heroku stack:migrate bamboo-ree-1.8.7
いよいよheroku上にコミット!!
git add . git commit -m 'first commit' git push heroku master heroku rake db:migrateこれでやっとのこさ、heroku上にredmineが置けました。
ターミナル上で、
heroku openと実行すれば既定のブラウザでアクセスできます。
プロジェクトマネジメントにredmineがどのくらい使えるかはわかりませんが、無事にredmineを使える状態になりホットしました。
2011年10月10日
AGESTOCK2011を見てきました。
AGESTOCK2011 in TOKYO DOME CITY HALLを見てきました。
高校、大学の友人たちと一緒に、お客さんとして見るAGESTOCK。 昨年もたくさんの友人たちがAGESTOCKに足を運んでくれましたが、運営スタッフであったために、彼らの楽しむ様子や表情を見ることはできませんでした。
今回一番うれしかったのは、わざわざ足を運んでくれた友人たちの、AGESTOCKのステージを見つめる姿が、本当に楽しそうであったことです。
彼らの笑顔、手を挙げて盛り上がる姿や感動で言葉を失う姿に、AGESTOCKが存在する理由や、続いていく理由を感じられました。
そして、もう1つうれしかったこと。
それは、自分が昨年Ageメンバーとして駆け抜けた意味、一緒にAgeを引退した同期のみんなと過ごした時間の意味を再確認できたことです。
久しぶりに会っても、同期のメンバーには頭が下がるというか、
あの時、あの場面でお世話になったとか、ありがとうと言いたくなる気持ちが自然と湧いてきます。AGESTOCK2011のステージを見ていて、昨年のことを色々回想しました。
いい仲間を持ったのだと、改めて感じるのです。
Ageでの生活が終わり、時間が出来ると新しい時間が増えます。
これまであまり絡むことの少なかった身近な人々との時間、新しいことを学び、打ち込む時間。
Age2010が終わってから、Ageとは違う場所で大きな力を注ぎ、惜しみない努力をし、大きな成果をあげる学生を数多く見てきました。
大学生の可能性にこだわり、挑戦してきた自分が、多くの同世代に大学生の可能性や挑戦する姿を見せつけられる。。。
そんなこともしばしばでした。
自分たちがAgeStock2010で伝えようとしたこと、
後輩たちからAGESTOCK2011で伝えられたこと。
それを胸を張って表現できる、体現している人間になるべく、
夢を持って、ひたすらに努力を重ねていかなければ、、、
AGESTOCK2011が改めて感じさせてくれました。
これでまた1年間がんばれそうです!
AGESTOCK2011の皆さん、本当にありがとう!
本当に本当に、最高でした!
高校、大学の友人たちと一緒に、お客さんとして見るAGESTOCK。 昨年もたくさんの友人たちがAGESTOCKに足を運んでくれましたが、運営スタッフであったために、彼らの楽しむ様子や表情を見ることはできませんでした。
今回一番うれしかったのは、わざわざ足を運んでくれた友人たちの、AGESTOCKのステージを見つめる姿が、本当に楽しそうであったことです。
彼らの笑顔、手を挙げて盛り上がる姿や感動で言葉を失う姿に、AGESTOCKが存在する理由や、続いていく理由を感じられました。
そして、もう1つうれしかったこと。
それは、自分が昨年Ageメンバーとして駆け抜けた意味、一緒にAgeを引退した同期のみんなと過ごした時間の意味を再確認できたことです。
久しぶりに会っても、同期のメンバーには頭が下がるというか、
あの時、あの場面でお世話になったとか、ありがとうと言いたくなる気持ちが自然と湧いてきます。AGESTOCK2011のステージを見ていて、昨年のことを色々回想しました。
いい仲間を持ったのだと、改めて感じるのです。
Ageでの生活が終わり、時間が出来ると新しい時間が増えます。
これまであまり絡むことの少なかった身近な人々との時間、新しいことを学び、打ち込む時間。
Age2010が終わってから、Ageとは違う場所で大きな力を注ぎ、惜しみない努力をし、大きな成果をあげる学生を数多く見てきました。
大学生の可能性にこだわり、挑戦してきた自分が、多くの同世代に大学生の可能性や挑戦する姿を見せつけられる。。。
そんなこともしばしばでした。
自分たちがAgeStock2010で伝えようとしたこと、
後輩たちからAGESTOCK2011で伝えられたこと。
それを胸を張って表現できる、体現している人間になるべく、
夢を持って、ひたすらに努力を重ねていかなければ、、、
AGESTOCK2011が改めて感じさせてくれました。
これでまた1年間がんばれそうです!
AGESTOCK2011の皆さん、本当にありがとう!
本当に本当に、最高でした!
2011年7月30日
メディア技術基礎(ネットワーク・画像処理)最終課題
いよいよ、メディア技術基礎(ネットワーク・画像処理)最終課題について記入させていただきます。
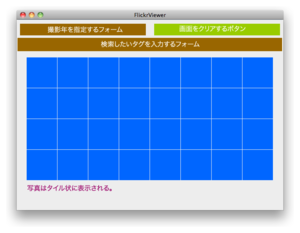
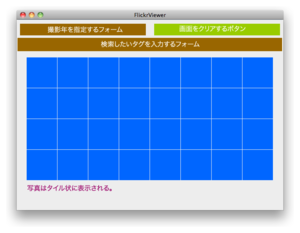
まず、最終課題制作にあたって、私は以下のような設計図を提出しました。
 正面図や断面図はこちらをご覧ください。
正面図や断面図はこちらをご覧ください。
はじめにこの設計図に基づいて制作した改造FlickrViewerについて説明したいと思います。
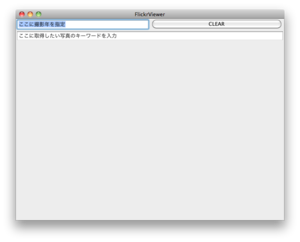
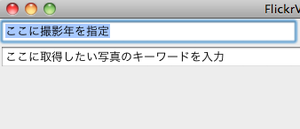
 デバッグ直後に表示されるウィンドウ
デバッグ直後に表示されるウィンドウ
ほぼ、設計図と同様のレイアウト、機能を持った形を実現することができました。
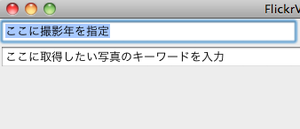
 撮影された年を指定することが出来るフォーム
撮影された年を指定することが出来るフォーム
左上には、撮影された年を指定することのできる入力フォームを設置。
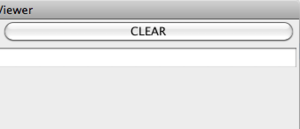
 画面をクリアするボタン
画面をクリアするボタン
右上には、表示された画像をクリアするためのボタンを設置しました。
このFlickrViewerでは、撮影年を入力しても、しなくても検索が可能です。
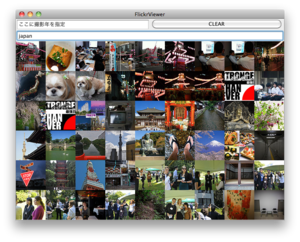
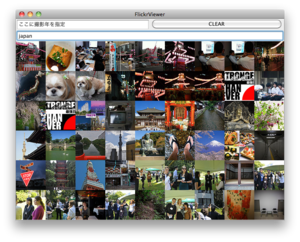
撮影年はデフォルトの状態で、「Japan」というキーワードで検索すると、以下のように写真を取得、表示できます。
 撮影年は表示されたものから変えずに、「Japan」で検索した。
撮影年は表示されたものから変えずに、「Japan」で検索した。
設計図通りに、取得した画像はタイル状に表示させています。
では次に、撮影年を指定した状態で画像を検索することにします。
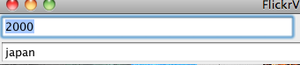
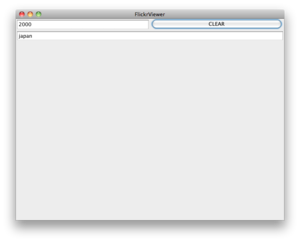
 撮影年を2000年に指定した。
撮影年を2000年に指定した。
「Japan」というタグがついた、2000年に撮影された画像を取得します。
これによって、
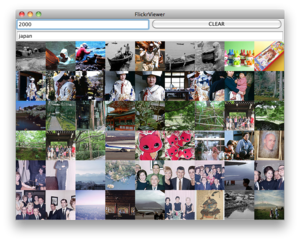
この結果、以下のように写真を手に入れることが出来ました。新たに検索をすると、先ほど検索して表示した画像の上に上書きされる形で表示されます。
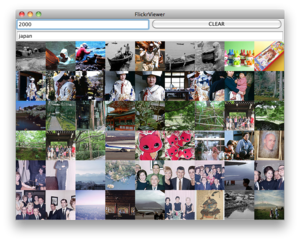
 撮影年を2000年に指定した上で、「Japan」タグのついた画像を検索
撮影年を2000年に指定した上で、「Japan」タグのついた画像を検索
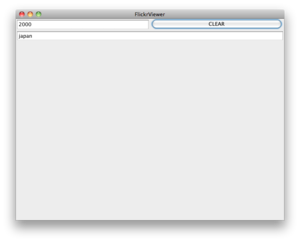
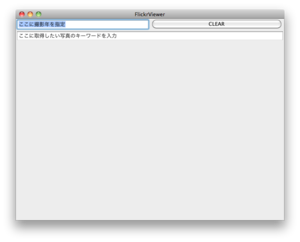
そして、表示された画像は、右上のCLEARボタンを押すことでクリアすることができます。
 クリアボタンを押すことで、画面をクリアする。
クリアボタンを押すことで、画面をクリアする。
以上が、改造したFLickrViewerの概要になります。
1. 写真をタイル状に並べる
授業テキストでは、円状に写真を表示していましたが、シンプルに画面いっぱいにタイル状に表示されるように改造しました。画像の描画についてプログラムをしている「FlickrPhotoPanel.java」内を改造しました。
また、Flickrから取得する画像のサイズは、縦横75pxです。このサイズの画像がウィンドウに隙間なくぴったりと埋まるためには、ちょうど54枚の画像を必要とする計算になります。
よって、FlickrAPIへパラメータ指定する際にこのサイズにぴったり画像が埋まるように、最大54枚を取得するよう設定しました。
そこで、取得した画像54枚を左上から順にタイル状に埋めていくわけですが、上から何枚目の写真であるかによって、描画する位置を指定するプログラムを書きました。(上記プログラム参照)
2. 描画されている画像をクリアする
次に、一度描画した画像をクリアする機能について説明します。クリアといっても、実際に行っているのは"強制的に取得した画像を0枚としたこととして、画面上を再描画する"ということです。
この際にポイントとなるのは、".clear()"というメソッドです。
この".clear()"を生かし、FlickrPhotoPanel.javaの中に、photsClear()というメソッドを用意しておきます。これを後からCLEARボタンと結びつけるのです。
一方で、CLEARボタンの描画については、以前授業でも登場したJButtonクラスを利用します。後で、このボタンに対応したイベントを発生させることが出来るよう、setActionCommandメソッドを用いて、アクションコマンドを登録しておきます。
ボタンの描画が完了したら、CLEARボタンが押された際のイベントを設定します。
これで、クリアボタンが上手く動きます。ちなみに、改めて検索する場合に再描画するときも"photoImgList.clear();"を用いて一度画像の配列を空にしています。
3.撮影年指定部分の実装について
続いて、左上のフォームで撮影年を指定する部分の実装について説明します。
フォームは、以下のようにJTextFieldを用いて作成し、描画しています。
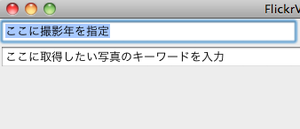
デバッグした時点でフォームが出るだけでは、何を入力してよいものかわからないため、デフォルトで「ここに撮影年を指定」という文字がフォームに入るように指定しておきます。
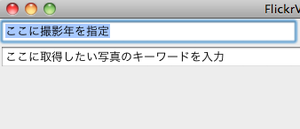
 デフォルトで、フォームの説明文を表示する
デフォルトで、フォームの説明文を表示する
ウィンドウの立ち上げから、タグのみをフォームに入れて画像の取得を行うユーザーもいると想定されるため、画像を検索する際のイベント処理は、以下のように条件分岐しました。
指定しない際は、撮影年フォームの文字列内容は無視し、タグ入力フォームに記入された文字列のみをパラメータとしてURLに組み込みます。
撮影年が指定されている時は、入力された値を、max_taken_date,min_taken_dateに引き渡し、パラメータとしてURLを作成します。
4.ウィンドウレイアウトの実装について
ウィンドウレイアウトは、先日提出した断面図通りに作成しました。
 ウィンドウレイアウトの断面図
ウィンドウレイアウトの断面図
topContainerの中は、GridLayoutを用いることで、要素を横並びに表示しました。あとは、BorderLayoutを用いて上下に配置しました。
以上が、私が最終課題として制作した改造FlickrViewerです。長くなりましたが、よろしくお願いします。
まず、最終課題制作にあたって、私は以下のような設計図を提出しました。
 正面図や断面図はこちらをご覧ください。
正面図や断面図はこちらをご覧ください。
はじめにこの設計図に基づいて制作した改造FlickrViewerについて説明したいと思います。
改造FlickrViewerの概要について
デバッグした直後に表示されるウィンドウは以下になります。 デバッグ直後に表示されるウィンドウ
デバッグ直後に表示されるウィンドウ
ほぼ、設計図と同様のレイアウト、機能を持った形を実現することができました。
 撮影された年を指定することが出来るフォーム
撮影された年を指定することが出来るフォーム
左上には、撮影された年を指定することのできる入力フォームを設置。
 画面をクリアするボタン
画面をクリアするボタン
右上には、表示された画像をクリアするためのボタンを設置しました。
このFlickrViewerでは、撮影年を入力しても、しなくても検索が可能です。
撮影年はデフォルトの状態で、「Japan」というキーワードで検索すると、以下のように写真を取得、表示できます。
 撮影年は表示されたものから変えずに、「Japan」で検索した。
撮影年は表示されたものから変えずに、「Japan」で検索した。
設計図通りに、取得した画像はタイル状に表示させています。
では次に、撮影年を指定した状態で画像を検索することにします。
 撮影年を2000年に指定した。
撮影年を2000年に指定した。
「Japan」というタグがついた、2000年に撮影された画像を取得します。
これによって、
2000年 1月1日 00:00:00〜2000年 12月31日 23:59:59
の間に撮影された写真を手に入れることが出来ます。この結果、以下のように写真を手に入れることが出来ました。新たに検索をすると、先ほど検索して表示した画像の上に上書きされる形で表示されます。
 撮影年を2000年に指定した上で、「Japan」タグのついた画像を検索
撮影年を2000年に指定した上で、「Japan」タグのついた画像を検索
そして、表示された画像は、右上のCLEARボタンを押すことでクリアすることができます。
 クリアボタンを押すことで、画面をクリアする。
クリアボタンを押すことで、画面をクリアする。
以上が、改造したFLickrViewerの概要になります。
ソースコード、工夫した点
続いて、実装する上でのソースコードや工夫した点について説明したいと思います。1. 写真をタイル状に並べる
授業テキストでは、円状に写真を表示していましたが、シンプルに画面いっぱいにタイル状に表示されるように改造しました。画像の描画についてプログラムをしている「FlickrPhotoPanel.java」内を改造しました。
//取得した写真の枚数を格納 int photoNum = photoImgList.size(); if(0 < photoNum){ for(int i=0; i<photoNum; i++){ //写真の番号を9で割った際の余りの数で、列を指定する int amari = i%9; int x = (int)(0 + 75*amari); //写真の番号を9で割ることで行を指定する int count = i/9; int y = (int)(0 + 75*count); } }FlickrPhotoPanel.java 描画できるウィンドウは、横675px、縦300pxと指定しました。
また、Flickrから取得する画像のサイズは、縦横75pxです。このサイズの画像がウィンドウに隙間なくぴったりと埋まるためには、ちょうど54枚の画像を必要とする計算になります。
よって、FlickrAPIへパラメータ指定する際にこのサイズにぴったり画像が埋まるように、最大54枚を取得するよう設定しました。
そこで、取得した画像54枚を左上から順にタイル状に埋めていくわけですが、上から何枚目の写真であるかによって、描画する位置を指定するプログラムを書きました。(上記プログラム参照)
2. 描画されている画像をクリアする
次に、一度描画した画像をクリアする機能について説明します。クリアといっても、実際に行っているのは"強制的に取得した画像を0枚としたこととして、画面上を再描画する"ということです。
この際にポイントとなるのは、".clear()"というメソッドです。
photoImgList.clear();photoImgListは、取得した画像の配列をリストとして格納している変数なので、上記のプログラムによって格納している画像のリストをすべて消してしまいます。
この".clear()"を生かし、FlickrPhotoPanel.javaの中に、photsClear()というメソッドを用意しておきます。これを後からCLEARボタンと結びつけるのです。
public void photosClear(){
//画像のリストデータをここでリセットする。
photoImgList.clear();
}
FlickrPhotoPanel.java内に、以下のメソッドをセットしておく
一方で、CLEARボタンの描画については、以前授業でも登場したJButtonクラスを利用します。後で、このボタンに対応したイベントを発生させることが出来るよう、setActionCommandメソッドを用いて、アクションコマンドを登録しておきます。
clearButton = new JButton("CLEAR");
clearButton.addActionListener(this);
//CLEARボタンにアクションコマンドを登録しておく
clearButton.setActionCommand("CLEAR");
FlickrViewer.java内に、ボタンの描画などをセット
ボタンの描画が完了したら、CLEARボタンが押された際のイベントを設定します。
public void actionPerformed(ActionEvent e){
//どのボタンが押されたかを確認する
String cmd = e.getActionCommand();
//もしCLEARボタンが押されていたら、以下を実行
if(cmd.equals("CLEAR")){
//先ほど作成したphotsClear()メソッドを呼び出して画像の配列リストをクリアする
this.flickrPhotoPanel.photosClear();
}else{
ここでは省略
}
//セットした画像のリストデータに基づいて再描画する。
this.flickrPhotoPanel.repaint();
}
FlickrViewer.java内に、CLEARボタンのイベントをセット
これで、クリアボタンが上手く動きます。ちなみに、改めて検索する場合に再描画するときも"photoImgList.clear();"を用いて一度画像の配列を空にしています。
3.撮影年指定部分の実装について
続いて、左上のフォームで撮影年を指定する部分の実装について説明します。
フォームは、以下のようにJTextFieldを用いて作成し、描画しています。
takenYear = new JTextField("ここに撮影年を指定");
FlickrViewer.java内に、撮影年を指定するフォームをセット
デバッグした時点でフォームが出るだけでは、何を入力してよいものかわからないため、デフォルトで「ここに撮影年を指定」という文字がフォームに入るように指定しておきます。
 デフォルトで、フォームの説明文を表示する
デフォルトで、フォームの説明文を表示する
ウィンドウの立ち上げから、タグのみをフォームに入れて画像の取得を行うユーザーもいると想定されるため、画像を検索する際のイベント処理は、以下のように条件分岐しました。
public void actionPerformed(ActionEvent e){
String cmd = e.getActionCommand();
if(cmd.equals("CLEAR")){
//CLEARボタンを押した際のイベント処理
}else{
//撮影年を入力するフォームの中の文字列を取得
String year = takenYear.getText();
//"撮影年フォームの中が空"または、"defaultの文字列"であるとき
if(year.equals("") || year.equals("ここに撮影年を指定")){
撮影年を指定しない際のイベントについて
}else{//撮影年が入力されているとき
撮影年を指定した際のイベントについて
}
}
}
撮影年が指定されていない際と、指定した際では、FlickrAPIに問い合わせるURLが異なります。指定しない際は、撮影年フォームの文字列内容は無視し、タグ入力フォームに記入された文字列のみをパラメータとしてURLに組み込みます。
String keyword = addrField.getText(); String request2flickr = new String( "http://flickr.com/services/rest/?method=flickr.photos.search&per_page=54&api_key="+ flickrApiKey + "&tags="+ keyword); this.flickrREST.sendRequestAndSetObj(request2flickr);撮影年が指定されていない際のイベント処理
撮影年が指定されている時は、入力された値を、max_taken_date,min_taken_dateに引き渡し、パラメータとしてURLを作成します。
String keyword = addrField.getText(); String request2flickr = new String( "http://flickr.com/services/rest/?method=flickr.photos.search&per_page=54&api_key="+ flickrApiKey + "&tags="+ keyword + "&max_taken_date="+ year + "-12-31 23:59:59" + "&min_taken_date=" + year + "-01-01 00:00:00"); this.flickrREST.sendRequestAndSetObj(request2flickr);撮影年を指定した際のイベント処理
4.ウィンドウレイアウトの実装について
ウィンドウレイアウトは、先日提出した断面図通りに作成しました。
 ウィンドウレイアウトの断面図
ウィンドウレイアウトの断面図
//FlickrPhotoPanelインスタンスを生成 this.flickrPhotoPanel = new FlickrPhotoPanel(); //JPanelインスタンスを生成。 //topContainerの中身について JPanel topContainer = new JPanel(); topContainer.setLayout(new GridLayout(1,2)); topContainer.add(takenYear); topContainer.add(clearButton); //bottomContainerの中身について JPanel bottomContainer = new JPanel(); bottomContainer.setLayout(new BorderLayout()); bottomContainer.add(addrField, BorderLayout.NORTH); bottomContainer.add(this.flickrPhotoPanel, BorderLayout.CENTER); //topContainerとbottomContainerをBorderLayoutで上下に配置 this.getContentPane().add(topContainer, BorderLayout.NORTH ); this.getContentPane().add(bottomContainer, BorderLayout.CENTER );レイアウトのコードについて
topContainerの中は、GridLayoutを用いることで、要素を横並びに表示しました。あとは、BorderLayoutを用いて上下に配置しました。
以上が、私が最終課題として制作した改造FlickrViewerです。長くなりましたが、よろしくお願いします。